ps加載等待動態圖片教程
2022-12-25 11:43:20
來源/作者: /
己有:50人學習過
瀏覽網頁打開某一項的時候經常會碰到loading內容加載中的等待動畫,本次我們利用PhotoShop來制作一個loading加載等待的GIF動畫效果。
本次使用工具是 photoshop cs5精簡版制作 教程小小GIF動畫,不成敬意,還請笑納,不仔細看你可能都不會發現下面這個就是效果圖:

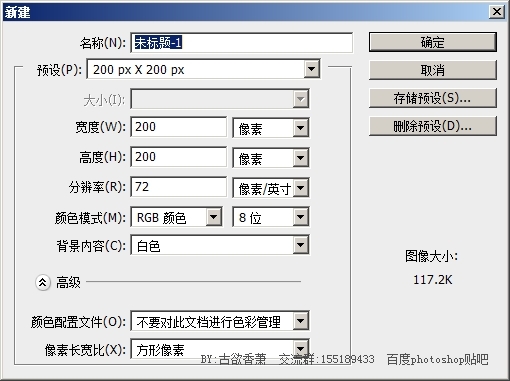
1.新建文件,200X200PX

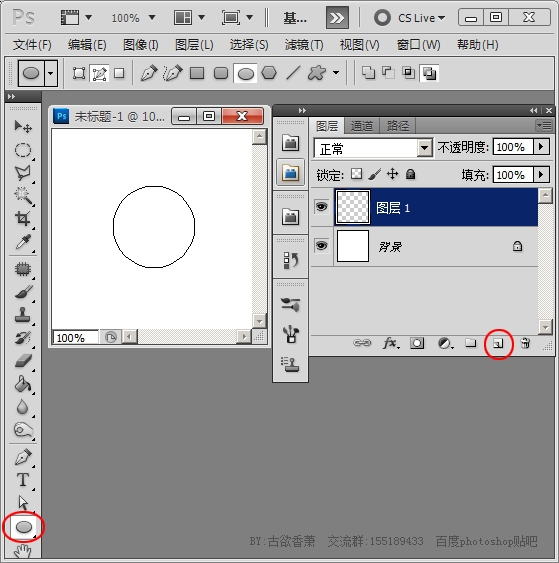
2.用那個工具畫一個正圓,并新建一個圖層。

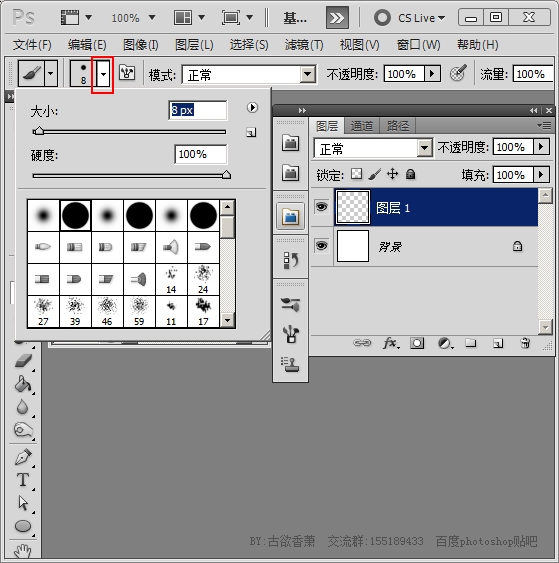
3.點畫筆工具,然后再點上面紅框處,設置畫筆的大小和硬度

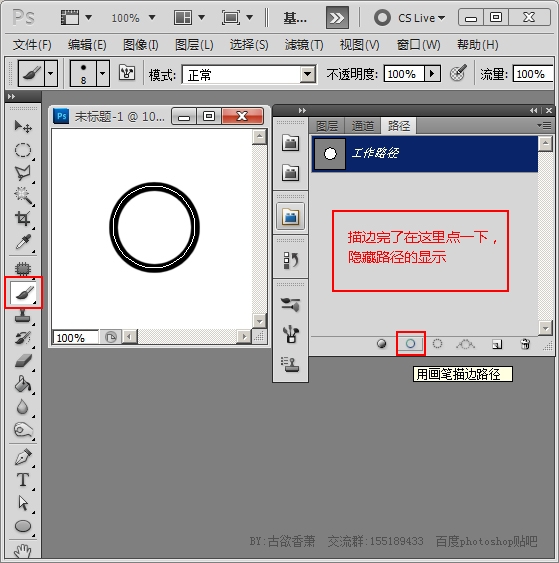
4.切換到路徑面板,點用畫筆描邊路徑,就能得到一個圓,然后在工作路徑下空白處點一下,這樣路徑就隱藏了,只顯示黑色的圓圈。

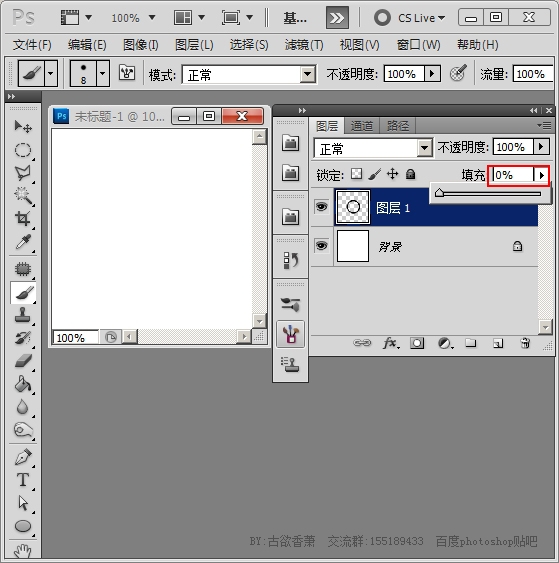
5.切換回圖層面板,把填充數值設為0, 雖然圓圈看不到了,但它的“形”還在的。

上一篇:夢幻色塊制作




























