[IR動圖教程] ImageReady2.0全面接觸
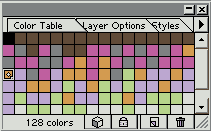
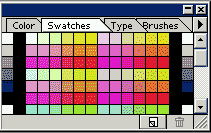
Color Table(色彩圖)浮動面板提供了優化圖像的色彩圖,通過這個浮動面板我們可以詳細的看到優化圖像的色彩圖。比如在優化GIF圖像的時候,當我們選擇不同的色彩數時,在色彩圖浮動面板上就可以看到優化后的具體色彩。通過這個色彩圖浮動面板我們還可以手動調節圖像的色彩。通過浮動面板下部的按鍵![]() 我們還可以選擇web色彩的安全顏色、鎖定顏色、新建顏色、刪除顏色。這為設計師提供了手動優化的功能。
我們還可以選擇web色彩的安全顏色、鎖定顏色、新建顏色、刪除顏色。這為設計師提供了手動優化的功能。

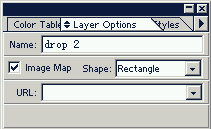
Layer Option(層操作)浮動面板中我們可以設置Image Map。在Shape選項中我們可以選擇圖像熱點的形狀。如矩形、圓形、多邊形。URL中填入鏈接的地址。

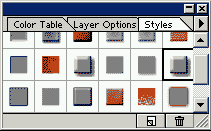
我們在制作網頁的時候可能遇到制作大量的按鍵,在ImageReady2.0里我們可以通過Style(樣式)浮動面板可以方便的快速的制作大量按鍵。制作很簡單僅僅只需要選擇你想要的按鍵形式,然后這一層就自動的轉換成這種按鍵的樣式了。

技巧 :配合工具箱里的矩形、圓角矩形可以制作出漂亮的按鍵。
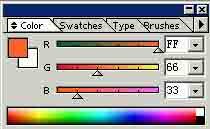
和Photoshop一樣,ImageReady2.0里也有Color(色彩)浮動面板。在色彩浮動面板里我們通過調整RGB的數值就可以調配出你想要的色彩。和Photoshop不同的是它的RGB的色置是按照WEB顏色表示的。比如說白色是FFFFFF,黑色是000000。你還可以在浮動面板下放的色彩區里面直接選區色彩。

技巧 :當你從色彩區中選擇顏色的時候可能出現web色彩警告![]() ,這時只要點擊旁邊的小方塊就可以自動轉化為顏色最接近的web顏色。
,這時只要點擊旁邊的小方塊就可以自動轉化為顏色最接近的web顏色。
雖然色彩浮動面板的色彩豐富,但是選色不是很方便,對于常用的顏色就可以從Swatches(調色板)浮動面板里直接選取。使用浮動面板下面的添加命令可以將常用的顏色添加進去。

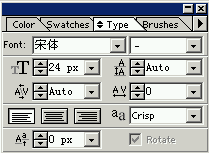
我們在做設計的時候往往要文字,在Type(文字)浮動面板中我們可以設置文字的不同的參數。如常見的字體、字體大小、字間距、行間距、左對其、居中、右對齊、抗鋸齒等,還可以設置基線位置。

技巧 :當我們需要輸入平方等類型的的文字的時候可以通過改變基線位置得到。
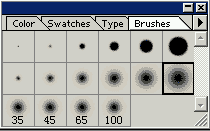
Brushes(畫筆)浮動面板和Photoshop的類似,通過它可以改變噴筆或毛筆工具筆頭的形狀。同樣用浮動面板右邊箭頭里的菜單中的載入畫筆命令可以載入Photoshop中的一些特殊的筆形。

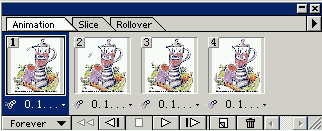
在ImageReady2.0中還有三個比較特殊的浮動面板。Animation(動畫)浮動面板,這個浮動面板的作用就是進行GIF動畫的編輯。我們都知道GIF動畫是有一幀一幀靜態圖片組成的,通過添加幀按鍵![]() 就可以添加一幀,這樣我們就可以對下一幀進行編輯。做好以后我們就可以使用播放控制鍵
就可以添加一幀,這樣我們就可以對下一幀進行編輯。做好以后我們就可以使用播放控制鍵![]() 進行播放。同樣我們也可是設置每幀播放是停留的時間。而且還可以通過浮動面板菜單的命令對動畫進行優化。用它制作動畫非常的方? 觀、專業。
進行播放。同樣我們也可是設置每幀播放是停留的時間。而且還可以通過浮動面板菜單的命令對動畫進行優化。用它制作動畫非常的方? 觀、專業。

Slice(分割)浮動面板通常是配合工具箱中的分割工具使用的。在這個浮動面板里你可以設置每個圖像分割塊的屬性。如類型(有圖像還是沒有圖像)、名字、鏈接、目標位置等等。

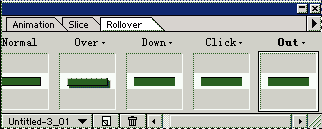
我們在設計網頁的時候,往往希望做一些動態的按鍵來吸引瀏覽者。在Rollover(翻動)浮動面板上就可以輕易的做出來。按下添加按鍵![]() 就可以依次添加進over幀、down幀、click幀、out幀、up幀。通過這些幀就可以作出多種形式的動態按鍵。
就可以依次添加進over幀、down幀、click幀、out幀、up幀。通過這些幀就可以作出多種形式的動態按鍵。

技巧 :在做動態按鍵的時候可以配合工具箱中的矩形工具、圓角矩形工具、圓形工具以及樣式浮動面板快速的制作出動態按鍵。
和Photoshop一樣在窗口的上部是菜單欄。菜單欄里包括了File(文件)、Edit(編輯)、Layer(層) Slices(切割)、Select(選擇)、Filter(濾鏡)、View(圖示)、Window(窗口)、Help(幫助)九個菜單。
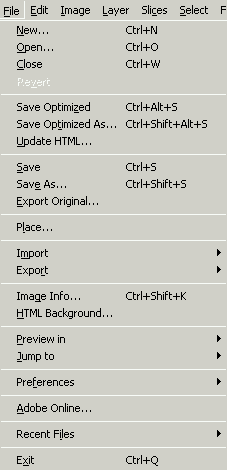
我們先看看文件菜單。在這里包含了21個菜單命令。
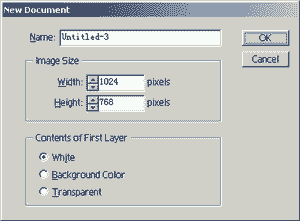
第一個New...(新建)命令當然作用是新建文件。使用這個命令之后就會彈出一個對話框,在這個對話框鐘可以設置文件名字、尺寸、第一層的顏色。
警告:由于ImageReady是進行網頁圖像處理的,因此在新建里沒有分辨率的設置,而是默認72pixels/inch的分辨率。所以如果要印刷的圖形切不可用ImageReady處理。
Open(打開命令)和Close(關閉命令)就不多費口舌了,和大多數的軟件一樣作用是打開支持的文件,關閉就是將打開的文件關掉。
當你想恢復文件沒編輯時的狀態就可以使用Revert(復原)命令。
Save Optimized(保存優化)命令可以將你優化后的圖像進行保存。注意這里只能保存為jpg和gif格式的文件。Save Optimized As...(另存優化)就是改名另存。
技巧:如果你想保存文件的層信息必須使用Save命令保存為psd文件。
ImageReady允許你對圖像進行在線編輯,編輯完以后使用Update HTML命令就可以將網頁里的圖像進行更新。這對經常更新的圖片的網頁非常有用。
Save(保存)和Save As...(另存為...)作用就是保存我們編輯的圖像。這里保存的圖像只能保存psd格式,這樣就方便我們對圖像的下一次編輯。
如果你想把圖像保存為其它的格式如TIF格式就必須選擇Export Original(輸出原圖)進行保存。
和大多數專業圖形處理軟件一樣ImageReady里也可以置入各種類型的圖形文件到當前編輯的文件中。選擇Place命令,? 一個對話框。
在offset里可以選擇放置的水平方向和豎直方向的位置。File中選擇置入的文件。
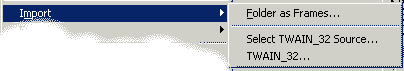
作為專業軟件ImageReady當然也可以從掃描儀中獲取圖像。Import(輸入)子菜單中的Select TWAIN_32 Source(選擇掃描源)和 TWAIN_32 ...(掃描)命令可以對掃描進行操作。而Folder as Fames...(文件夾作為幀)的作用就是將序列文件輸入ImageReady進行動畫編輯。
Export(輸出)子菜單包含了一個命令——Path to Illustator(輸出路徑到Illustrator)通過這個命令可以將路徑輸出到Illustrator中。![]()
Image info...(圖像信息)命令可以讓你把圖像的標題、版權信息加入圖像。這樣就可以有效的保護你的作品了。
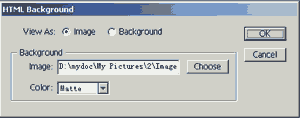
HTML Background(網頁背景)命令可以然我們設置編輯的網頁背景,包括背景圖案和顏色。選擇網頁背景命令,出現一個對話框,在這個對話框中我們可以在Color中選擇背景的顏色,在Image中選擇圖案。
像大多數網頁編輯軟件一樣,ImageReady里編輯的圖像或網頁也可以在瀏覽器中預覽。在這個子菜單里你可以選擇IE瀏覽器或者是其它瀏覽器。![]()
一個出色的設計往往不是一個軟件可以完成的,有時候我們要將圖像在另一個圖形圖像處理軟件或網頁編輯軟件里進行進一步的加工。在ImageReady里的Jump to(跳轉)命令可以讓使用者方便的把圖像引入其它軟件(如Photoshop和Illustrator)。
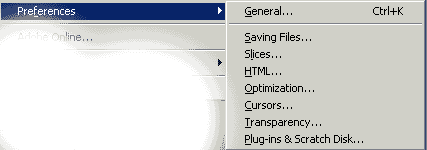
Preference(參數)子菜單主要是設置ImageReady里的各種設置的參數。
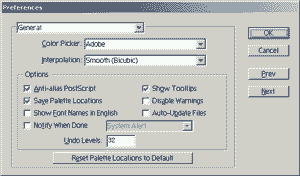
選擇子菜單里的General...(總體設置),彈出一個對話框,在這個對話框里就可以進行全部的設置。
在這里我們可以設置色彩選擇器(Color Picker)的方案(Adobe的還是system系統的)、插值算法(Interpolation)的形式(Smooth光滑還是Jagged鋸齒)、以及自動抗鋸齒(Anti-alia PosrScript)、保存調色板(Save Palette Loctions)、用英文顯示字體(Show Font Names in English)、完成后提示(Notify when Done)、顯示工具箱提示(Show Tooltips)、禁止警告(Disable Warnings)、自動增加數據(Ato-Update Files)、撤銷次數(Undo Levels)。如果我們要進入下一項設置,只需按下Next按鍵或者在對話框上部的下拉菜單中選擇即可。
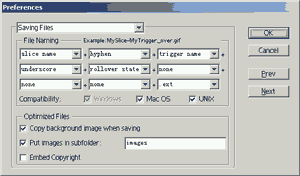
下一項設置為Saving Files(保存文件)。在這里我們主要設置分割后的小塊圖像的文件名保存形式以及兼容的操作系統。還包括了優化圖像的設置。
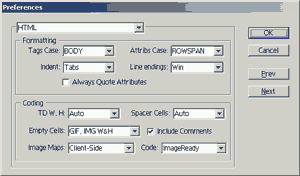
第三個選項為HTML設置。在這一項設置中可以讓我們設置HTML的格式和編碼參數,以適應不同的系統要求。
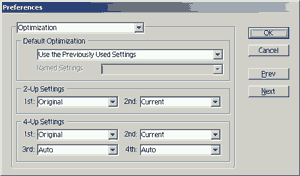
第四項為Opimization(優化設置)。我們使用ImageReady的時候有四個或兩個(4up和2up)優化的窗口,這個設置就是設置這四個或兩個優化窗口的優化形式。比如你可以設置第一個窗口為原始圖像,第二個窗口為優化為Jpg格式的圖像,第三個窗口為優化為128色的Gif圖像,第四個為優化為64色的的Gif圖像。 
第五項為Cursors(光標)設置。在這個設置中可以讓我們設置光標的形狀。它包括了兩類光標的設置——painting Cursors(筆光標)和Other Cursors(其它光標)。通過筆光標設置我們可以設置噴筆、毛筆等工具的光標形狀(Standard標準\Precise精確\Brush Size筆尺寸)。在其它光標中我們可以設置吸色工具等的光標形狀(Standard標準\Precise精確)。
技巧:在我們需要一些精確的操作的時候可以選擇精確光標,這樣光標就變成十字形狀方便我們操作的定位。
第六項是Transparency(透明)設置。這個對話框中主要設置圖像透明的顯示方式。我們知道通常透明顯示為灰白相間的棋格狀圖形。這個對話框中可以設置這個圖形的顏色(比如變為紅白相間)、棋格狀的大小、對比度等等。
最后一項是設置Plug-ins & Scratch Disks(插件和虛擬磁盤)。在這里可以設特別的ImageReady的插件位置(默認的是在...\Adobe\Photoshop 5.5\Plug-Ins\Adobe ImageReady Only),以及虛擬磁盤的位置。
技巧:如果想要Photoshop5.5和ImageReady共用插件只需要將插件安裝到...\Adobe\Photoshop 5.5\Plug-Ins\
提示:如果沒有特別的需要最好使用ImageReady的默認設置,以免引起不必要的麻煩。
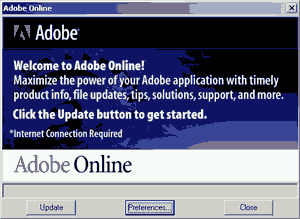
隨著Internet的發展許多公司都推出了網上對軟件進行升級的服務。ImageReady也不例外,文件菜單中 dobe Online...就提供了這個服務。選擇這個命令彈出一個對話框。
按下Update(升級)按鍵即可自動升級ImageReady。如果你的公司使用的代理服務器可以通過Preferences(參數)進行設置。
Recent Files(最近的文件)中可以快速的選擇最近編輯(打開)過的文件。
技巧:如果你編輯過的文件不知道存到哪兒去了,可以在這兒找一找,或許會有收獲。
EXIT(退出)關閉ImageReady。
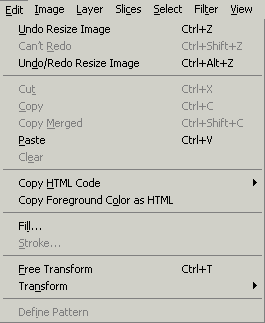
第二個菜單Edit (編輯),在這個菜單中包含了15個命令。
Undo(撤銷)、Redo(重做)這兩個命令和絕大多數的軟件的作用是一樣的,可以撤銷命令和重做命令。Undo/Redo(撤銷/重做)命令可以在這兩個命令之間切換。
技巧:使用撤銷/重做能夠讓我們反復比較命令執行前和命令執行后的圖像效果的變化。此外記住這幾個命令的快捷鍵也是很有用的。
Cut(剪切)、Copy(拷貝)、Paste(粘貼)、Clear(清除)命令和大多數軟件的命令作用一樣這里就不多講了。Copy Merged(拷貝合并)這個命令比較特殊。我們知道ImageReady里允許對圖像進行分層編輯,當我們用選取工具選取圖像的后再選擇拷貝,這時在粘貼板上的是當前編輯層上選取區域的數據。而如果選擇拷貝合并命令著可以把這個選取區域的所有層的數據拷貝來。
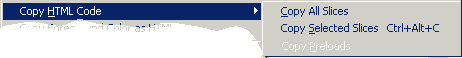
Copy HTML Code(拷貝HTML編碼)子才單中包含了三個命令——Copy All Slices(拷貝所有切割)、Copy Selected Slices(拷貝選取的切割)、Copy Preloads(拷貝載入)。第一個命令可以將所有的分割圖片的HTML代碼拷貝到粘貼板上;第二個命令是將選中的圖像塊的HTML代碼拷貝到粘貼板上;第三個命令是拷貝頁面中的JavaScript到粘貼板上。這樣就可以讓你在記事本或者其它編輯其中編輯HTML代碼。 
Copy foreground color as HTML(拷貝前景色作為HTML),這個命令可以前景色轉化為HTML代碼。
技巧:如果你遇到一種顏色知道它的HTML代碼,那么就可以用吸色工具將它吸取為前景色,然后使用拷貝前景色作為HTML命令,粘貼到記事本里就可以看到這種顏色的HTML代碼了。
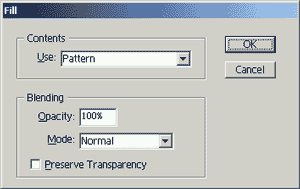
Fill...(填充)命令可以讓我們選擇填充的顏色、透明度等參數。當我們選擇填充命令就會彈出一個對話框。在use下拉菜單中選擇填充的形式——前景色、背景色、圖案、黑色、50%的灰和白色。Opacity(不透明度)調整透明參數。Mode(模式)里選擇填充的模式,一共21中模式。
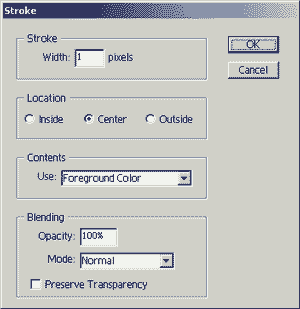
Strock(外線)命令可以在沿著選區畫線。比如用矩形選取工具選取一個區域,然后選擇這個命令就會形成一個矩形的方框。選擇這個命令以后同樣有一個對話框出現。在Width(寬度)中可以設置線的寬度。Loctation(位置)中可以設置線沿著選區的位置——內部、中心、外部。Use(使用)下拉菜單中可以設置使用的顏色——前景色、背景色、圖案、黑色、50%的灰和白色。Opacity(不透明度)中可以設置透明度。Mode(模式)中仍然有21種模式讓你選擇。 
技巧:通過這個命令我們就可以方便的在ImageReady中畫出,矩形、圓形等幾何形狀,就不必為了這些簡單的幾何圖形去動用Illustrator這些大家伙了。
Free Transform(自由變形)命令可以讓圖像按你的意愿自由變形。選擇自由變形命令以后圖形或選區周圍就出現了八個控制點。通過對這些控制點的操作就能輕易的對圖像進行拉伸、旋轉等變形操作。
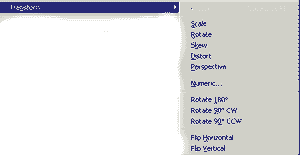
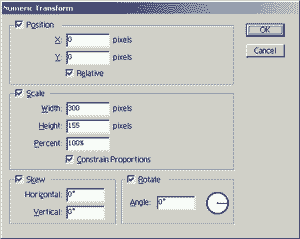
Transform(變形)子菜單包含了12個命令——Again(再次)、Scale(縮放)、Rotate(旋轉)、Skew(歪斜)、Distort(變形)、Perspective(透視)、Numeric...(數字)、Rotate 180(旋轉180度) Rotate90 CW(隨時針旋轉90度)、Rotate90 CCW(逆時針旋轉90度)、Flip Horizontal(水平反轉)、Flip Vertical(豎直反轉)。這些命令和自由變形命令一樣選擇后圖形或選區周圍也會出現了八個控制點,通過對這些控制點的操作達到變形的目的。
如果你對變形要求非常的精確就可以選擇Numeric...(數字)命令,在對話框種精確調整參數。包括Postion(位置)、Scale(縮放)、Skew(歪斜)、Rotate(旋轉)的參數調整。
前面的填充命令中提到了填充圖案這個命令,那么怎么定義圖案呢?Define Pattern(定義圖案)命令就是將選區中的圖形定義為圖案。
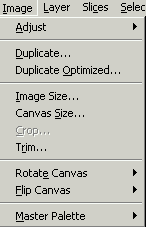
Image(圖像)菜單包含了十個命令和子菜單。在這個菜單里我們可以進行圖像的各種調整,包括圖像尺寸、色彩色調等等,非常的專業。

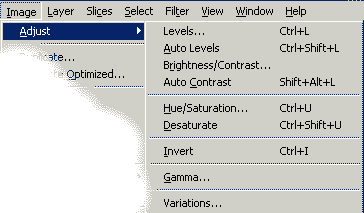
先讓我們看看Adjust(調整)子菜單,它包含了九個菜單命令,通過這些命令我們可以方便的調整色階、色調、亮度、對比度等等的調整。

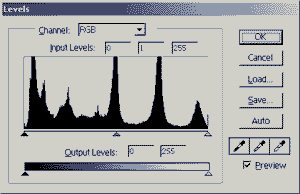
Levels...(色階)命令可以方便的調整圖像的色階。選擇色階命令以后就會彈出一個對話框,在這個對話框中我們可以象Photoshop一樣方便的調整圖像的色階。在Channel(通道)中可以方便的選擇單獨的通道進行色階的調整。下面是色階調整圖,調整方法和Photoshop一樣。同樣可以將設置好的色階保存。如果你是初學者對于這些復雜的調節頭痛,就按下Auto(自動)按鍵就可以自動的位你調整色階,當然這就不能保證調整的滿意度了。

Auto Levels(自動色階)命令可以幫助初學者自動快速的調整色階。這個命令對大多數圖像的色階調整可以得到比較好的效果。如果你對自動調整的色接不滿意就只有用前面講的色階命令手動調整了。
技巧: 在用手動調整之前可以先試試自動調整色階,如果不滿意再進行手動調整。這樣往往可以提高處理圖像的效率。
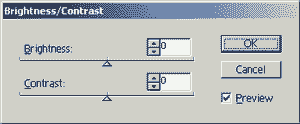
Brightness/Contast...(亮度/對比度)命令可以在對話框中調整圖像的亮度和對比度。你既可以通過滑動桿調節,也可以通過數值調整,非常的方便。

如果你嫌手動調節麻煩,那么你就可以用Auto Contast(自動調整對比度)命令,可以節約你很多時間。
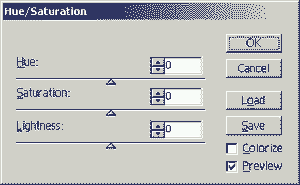
Hue/Saturation...(色調/飽和度)命令和Photoshop一樣可以調整圖像的色調和顏色的飽和度。通過對話框我們可以調整色調、飽和度和亮度的參數。同樣調整好的參數我們可以將保存下來。

Desaturate(褪色)命令可以降低色彩的飽和度,使它變為黑白? 像。
注意:這個命令不像Photoshop中的模式轉換中的灰度模式命令那樣是將圖像轉換成灰度模式,從而圖像文件的尺寸變小。由于瀏覽器的圖像只接受RGB的圖像模式,因此雖然圖像轉換成黑白的圖像但原始圖像文件的大小不會改變。當然在優化的時候文件尺寸可能發生變化。
Invert(反色)命令可以將圖像的色彩反轉,從而達到類似底片的效果。


由于網頁的瀏覽可能在不同的電腦上,比如PC和MAC機上。而這兩種機型的顯示器的伽瑪值不一樣就可能出現這樣的問題——在PC機上做出來的圖像在MAC機上可能看上去色彩有點不一樣(主要是亮度有點區別)。這對于普通的瀏覽者或許影響不大甚至你完全察覺不了,但對于專業的設計師卻是很重要的。試想一下如果你用MAC做的設計在WEB上發布,而客戶用的是PC,圖像就會和客戶要求的有差異,那多么可怕。那么你就可以用這個命令進行圖像的調整。在對話框中選擇Windows to Macntosh就可以把PC的伽瑪值調整成MAC的伽瑪值。Macntosh to Windows的作用恰恰相反。

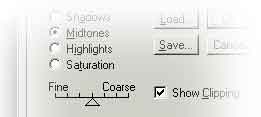
對于色彩要求比較嚴格的圖像我們要反復的比較各種色彩調整的效果非常費力,而使用Variation(變化)命令這種比較就非常的簡單了。在對話框中我們可以對原始圖的暗部、過渡色、高光和飽和度進行調整。而且可以做各種色調的比較,比如紅一點、綠一點、黃一點等等的比較,非常省事。

技巧:如果你的電腦比較慢而圖像有比較大,為了加快顯示的速度可以降低略圖的顯示質量。把滑塊移向Coarse(粗糙)。

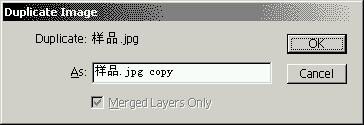
有時候我們可能想試試不同的圖像處理方法,然后選擇一個滿意的設計。這時候就要用Duplicate(副本)命令,這樣就可以制作出一個圖像的多個副本。在彈出的對話框中填入副本的名字。Merged Layer Only(合并層)選項允許你在制作副本時合并層。按下OK以后就會出現一個新的圖像編輯的窗口,這樣你就可以在原始圖像和副本圖像上分別發揮你的想象力了,然后選擇一個你滿意的方案。

Duplictate Optimized...(副本優化)命令作用和副本命令差不多,不同的時這時的副本使優化了的。
技巧:這個命令同樣也可以用來比較圖像優化的時候使用,你就可以做更多優化方案的比較
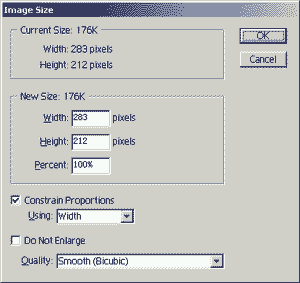
Image Size...(圖像尺寸)命令作用是用來調整圖像的尺寸大小。在圖像尺寸對話框的上部中我們看到當前圖像的尺寸以及文件大小。在Width(寬度)Height(高度)中可以填入新的圖像尺寸。Percent(百分比)中可以按照百分比來調整圖像的尺寸。Constrain Proportion(比例約束)選項可以約束長寬的比例,這樣圖像就不會因長寬的變化產生變形。Do Not Enlarge(不擴展)選項可以防止誤操作將圖像的尺寸擴大影響圖像的質量。在Quality(品質)中可以選擇抽樣的模式。

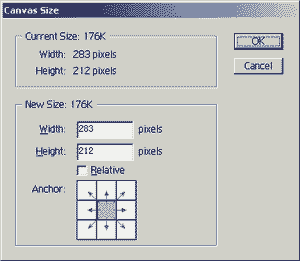
Current Size(畫布尺寸)和Photoshop的命令一樣可以擴展圖像的尺寸。在對話框的上部我們可以看到當前的圖像的尺寸以及圖像的文件大小。在Width(寬度)Height(高度)中可以填入新的畫布尺寸。在Anchor(錨)中選擇擴展的基點。

注意:這里可能讓你糊涂了Image Size...(圖像尺寸)命令和Current Size(畫布尺寸)命令有什么區別呢?我們看看以下三幅圖就明白了。第一幅原始圖、第二幅使用圖像尺寸命令,第三幅使用畫布尺寸命令。



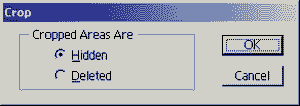
Crop...(裁剪)命令可以將選取框中的圖像進行裁剪。在對話框中我們有兩項選擇——Hidden(隱藏)和Deleted(刪除)。這兩個選項的區別是如果選取隱藏命令選取框外的圖像依然存在,僅僅被隱藏了,用移動工具就可以把隱藏的圖像移動出來。而刪除選項執行以后選取框外的圖像就被刪除了。

Trim...(修剪)命令可以自動為你裁剪去多余的空白。在對話框的Based on(基點)中選擇基點——Transparent Pixels(透明像素)、Top Left Pixel Color(左上像素顏色)和Bottom Right Pixel Color(右下像素顏色)。下面的Trim Away(修剪掉)中可以選擇裁剪的位置——Top(頂部)、Left(左邊)、Botton(下部)和Right(右邊)。
技巧:我們在制作按鍵的時候往往可能裁剪不精確,特別是一些小的按鍵,不是裁剪多了就是裁剪少了,就可能出現做的按鍵大小不一,或者是留下難看的白邊。使用修剪命令就可以防止這種現象的發生。




























