photoshop打造漂亮的玄幻效果
2022-12-25 11:55:32
來源/作者: /
己有:4人學習過
作者:iifksp 來源:藍色理想
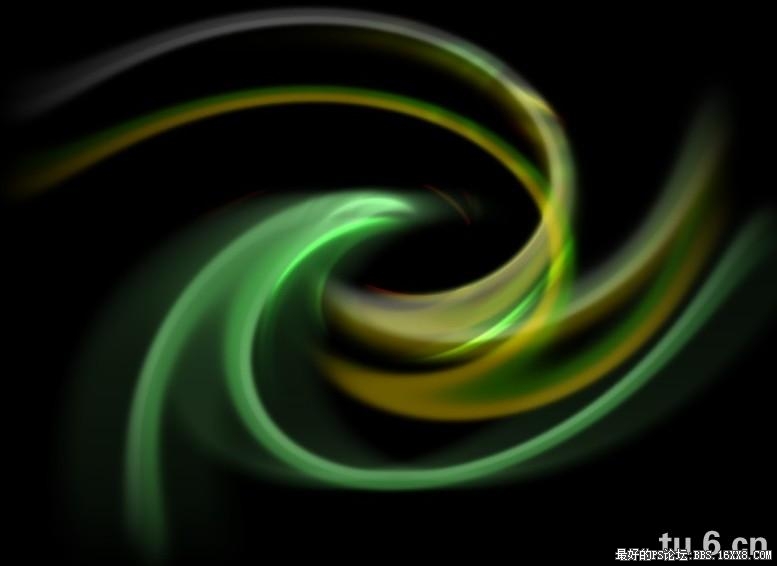
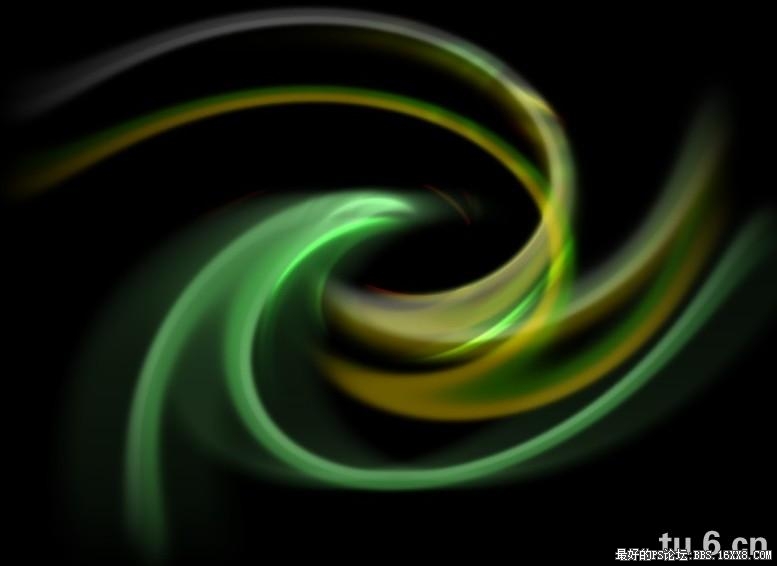
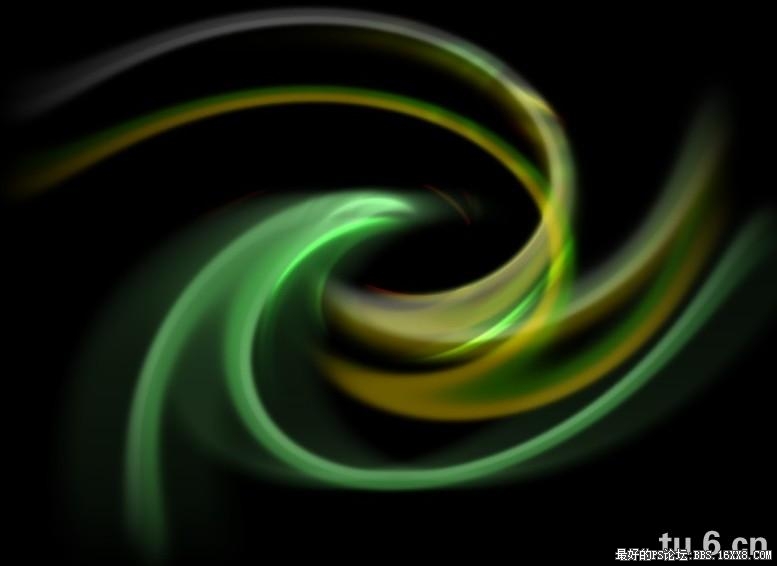
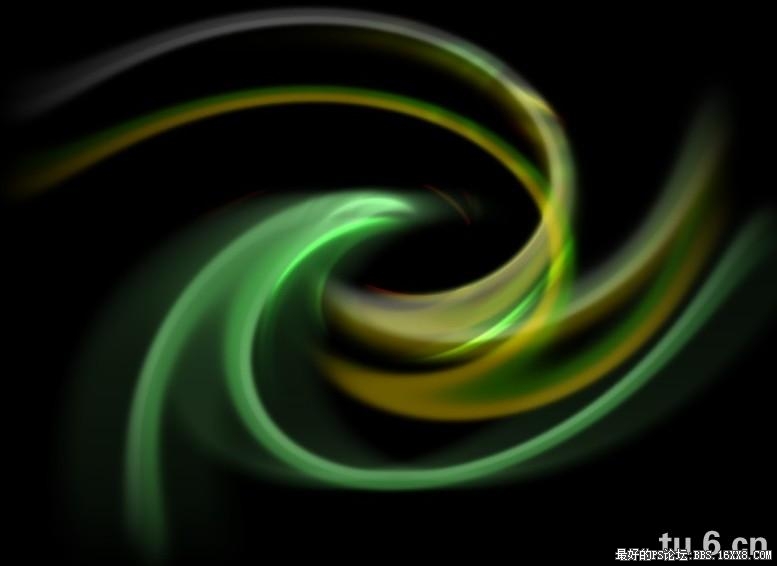
效果:

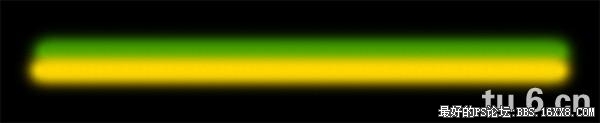
新建800×600像素畫布,72dpi,填充背景層為黑色。新建圖層命名為“Eavy Energy”。選擇35像素的柔邊畫筆在新圖層上用#499E00和#FFD800 色值如下圖橫畫兩筆。(譯注:位置會影響之后的扭曲,約在畫布的1/3處):

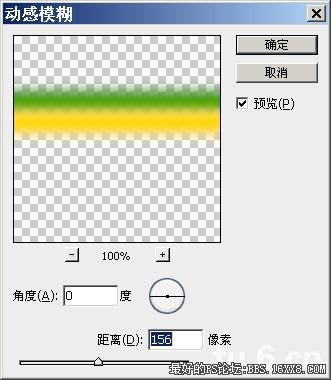
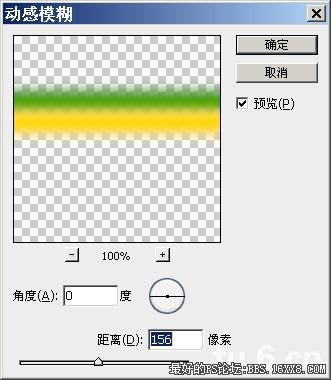
濾鏡- 模糊- 動感模糊,參數參考如下:

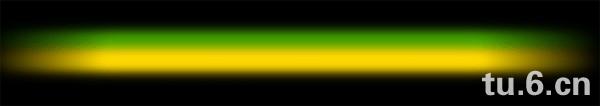
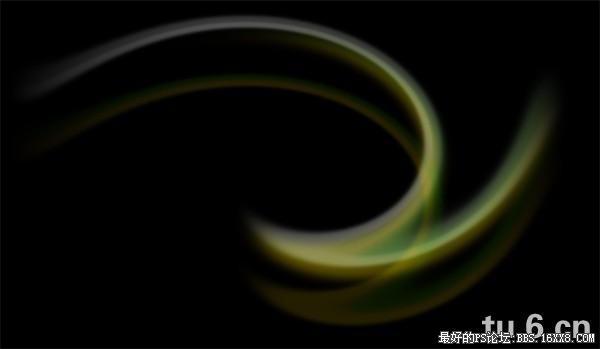
結果如圖:

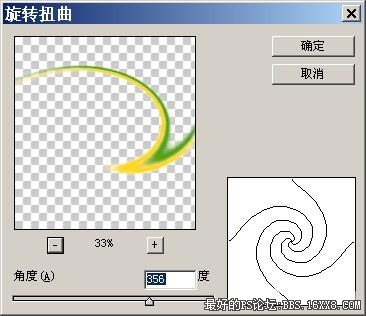
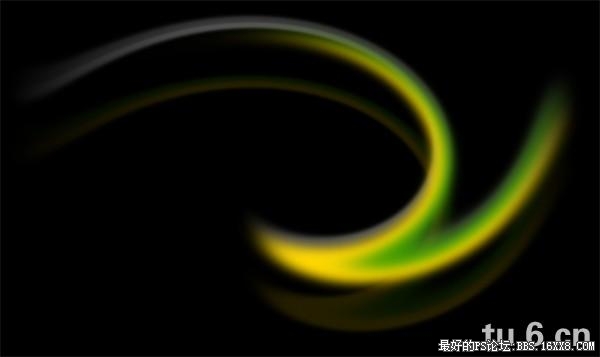
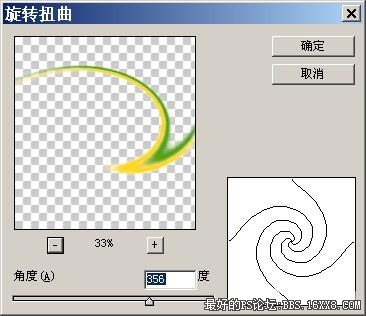
濾鏡- 扭曲- 旋轉扭曲,參數參考如下:

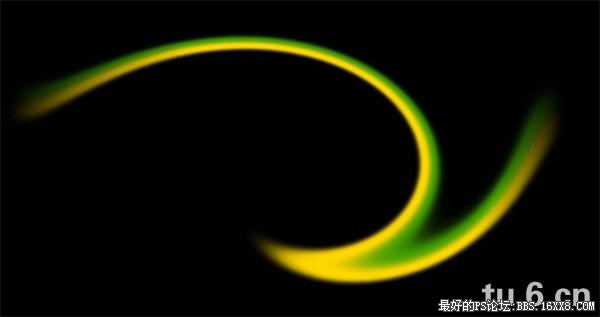
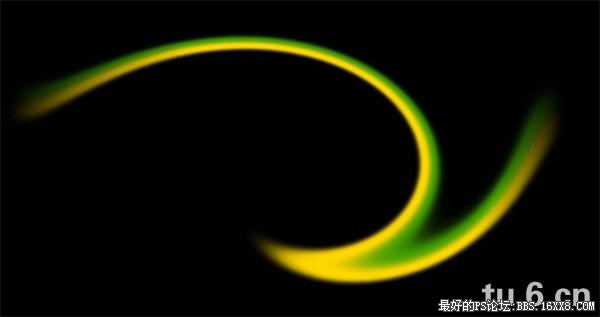
結果如圖:

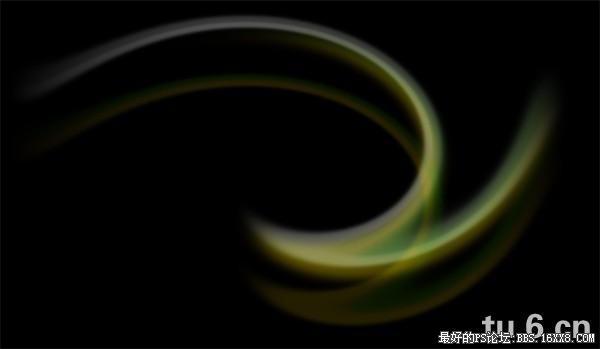
復制層Eavy Energy并隱藏原層,調整得到的新層的飽和度:圖像- 調整- 色相/飽和度,調低飽和使之如下圖所示:

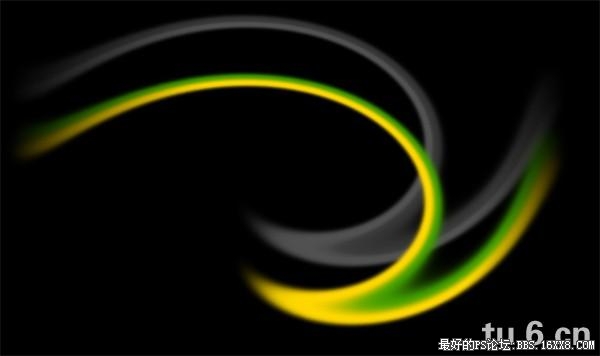
然后降低新層的不透明度到64%,結果如圖:

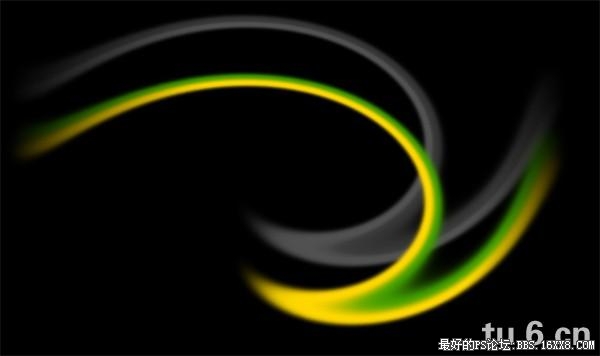
顯示原層并將其置于頂層,并移動成如下位置:

,
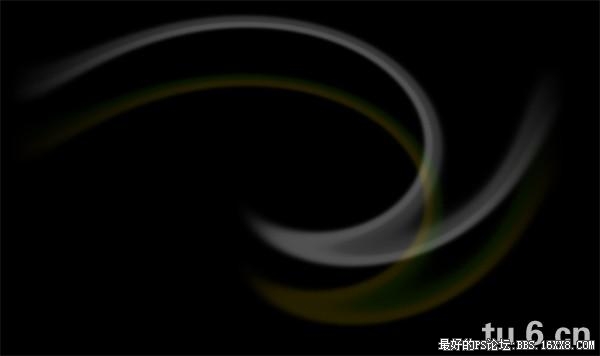
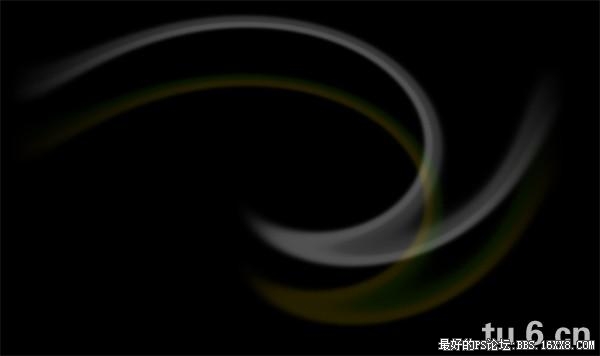
然后調低不透明度到14%:

再復制一層Eavy Energy,調回100%不透明度,對新層執行濾鏡- 模糊- 高斯模糊,參數參考如下:

并移動到如下位置,使其疊在灰色那層的偏右上方:

把新層的混合模式改為線性減淡,并設置不透明度為47%:

,
復制灰色的那一層,使用Ctrl+T變形移動,通過圖像- 調整- 色彩平衡,進行調整到如圖所示(這里調成了綠色):


復制剛才的綠色層,對得到的新層使用濾鏡- 模糊- 動感模糊,參數參考如下:

,
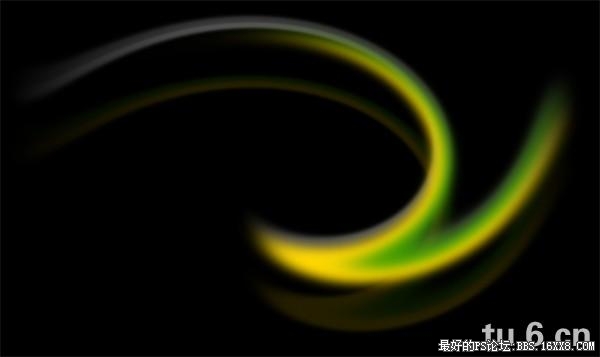
結果如圖:

之后復制Eavy Energy、綠色層和灰色層,變形并調整大小和位置,調整不透明度到合適數值,位置可參考如下:

將上部用做修飾的多個復制層的混合模式改為顏色減淡,制造光澤和變化:

最后的修飾,可以在復制數層變化后做疊加,模式以顏色減淡為宜:

總結,變形和圖層混合的例子,少量的模糊,類似效果大都使用這些手段
效果:

新建800×600像素畫布,72dpi,填充背景層為黑色。新建圖層命名為“Eavy Energy”。選擇35像素的柔邊畫筆在新圖層上用#499E00和#FFD800 色值如下圖橫畫兩筆。(譯注:位置會影響之后的扭曲,約在畫布的1/3處):

濾鏡- 模糊- 動感模糊,參數參考如下:

結果如圖:

濾鏡- 扭曲- 旋轉扭曲,參數參考如下:

結果如圖:

復制層Eavy Energy并隱藏原層,調整得到的新層的飽和度:圖像- 調整- 色相/飽和度,調低飽和使之如下圖所示:

然后降低新層的不透明度到64%,結果如圖:

顯示原層并將其置于頂層,并移動成如下位置:

,
然后調低不透明度到14%:

再復制一層Eavy Energy,調回100%不透明度,對新層執行濾鏡- 模糊- 高斯模糊,參數參考如下:

并移動到如下位置,使其疊在灰色那層的偏右上方:

把新層的混合模式改為線性減淡,并設置不透明度為47%:

,
復制灰色的那一層,使用Ctrl+T變形移動,通過圖像- 調整- 色彩平衡,進行調整到如圖所示(這里調成了綠色):


復制剛才的綠色層,對得到的新層使用濾鏡- 模糊- 動感模糊,參數參考如下:

,
結果如圖:

之后復制Eavy Energy、綠色層和灰色層,變形并調整大小和位置,調整不透明度到合適數值,位置可參考如下:

將上部用做修飾的多個復制層的混合模式改為顏色減淡,制造光澤和變化:

最后的修飾,可以在復制數層變化后做疊加,模式以顏色減淡為宜:

總結,變形和圖層混合的例子,少量的模糊,類似效果大都使用這些手段
標簽(TAG) 濾鏡做圖 學photoshop
下一篇:ps打造下雨動畫效果




























