動圖教程,用PS制作一款動態(tài)風(fēng)景照
第四步,新建
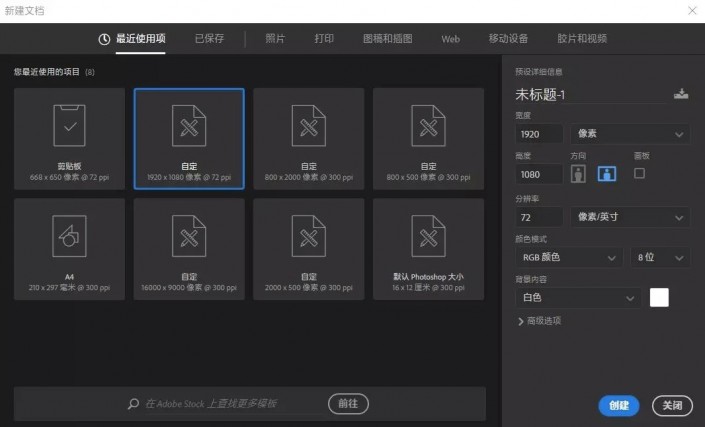
接下來就是與照片不同的地方了,按「Ctrl+N」新建一個文檔,寬和高分別設(shè)置為 1920 和 1080,也可以自己根據(jù)自己的電腦性能進行設(shè)置。
▼新建文檔

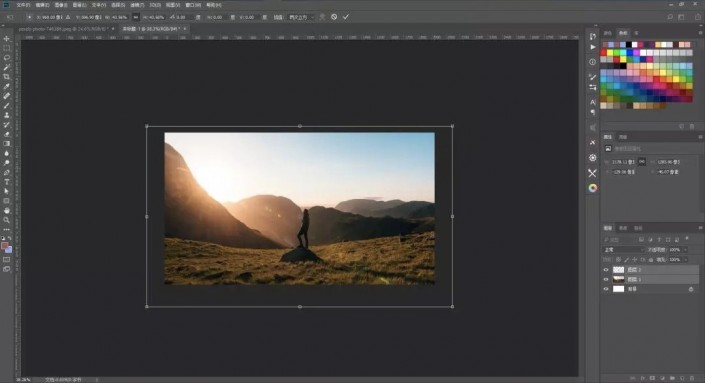
新建立之后,將原本摳出來的人物圖層和背景圖層一同拖到新建的圖層之中,并按「Ctrl+T」對其大小進行調(diào)整。
▼大小調(diào)整

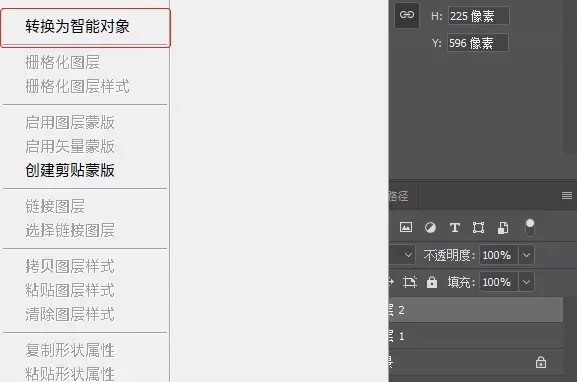
大小調(diào)整合適之后,在圖層處右鍵,并點擊「轉(zhuǎn)換為智能對象」,切記是兩個圖層都要轉(zhuǎn)換為智能對象,為的是在縮放調(diào)整的時候不會影響畫質(zhì)。
▼轉(zhuǎn)換為智能對象

第五步,時間軸
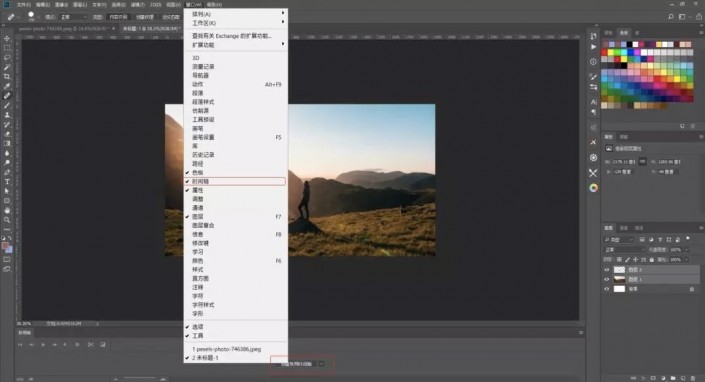
接著點擊菜單欄的「窗口」,打開「時間軸」,然后點擊下方的「創(chuàng)建時間軸」。
▼打開時間軸

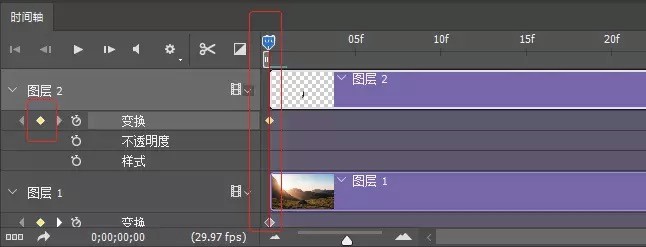
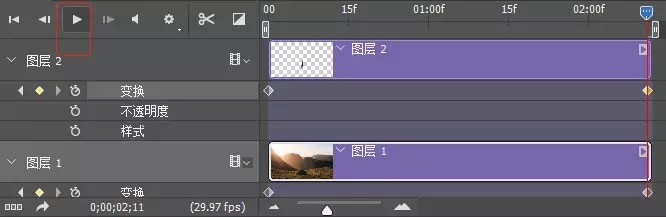
在圖層面板選擇人物圖層,然后在時間軸的播放進度調(diào)位于開始時,點擊右邊的「變換」按鈕,并建立一個關(guān)鍵幀。
▼建立關(guān)鍵幀

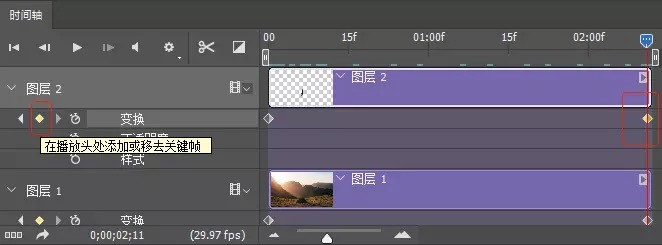
接著拖動進度條到末端,建立一個關(guān)鍵幀。
▼建立關(guān)鍵幀

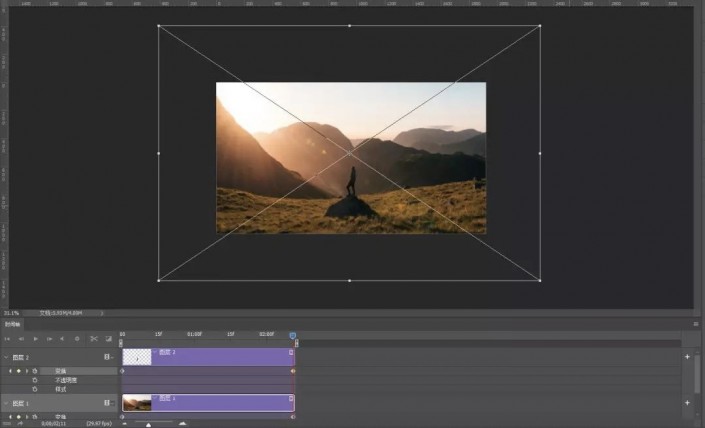
再按「Ctrl+T」,將人物縮小。注意縮小的時候不能與背景顯的突兀。
▼縮小人物

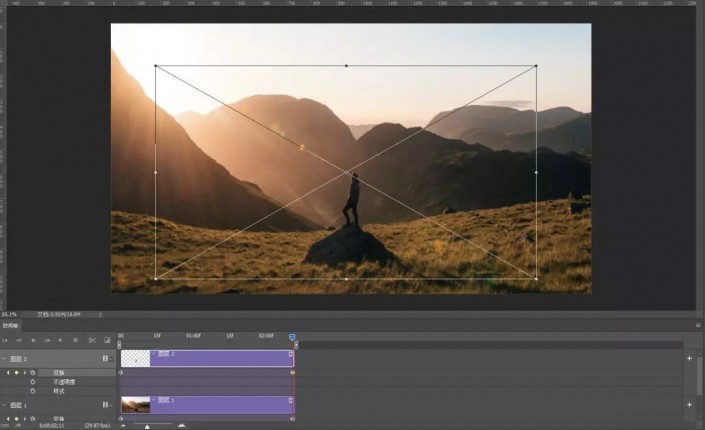
再從圖層面板中,選擇照片的背景圖層,同樣按照剛才的方法,在開端和末端建立一個關(guān)鍵幀,并在末端的時候,按「Ctrl+T」,將背景放大。
▼放大背景

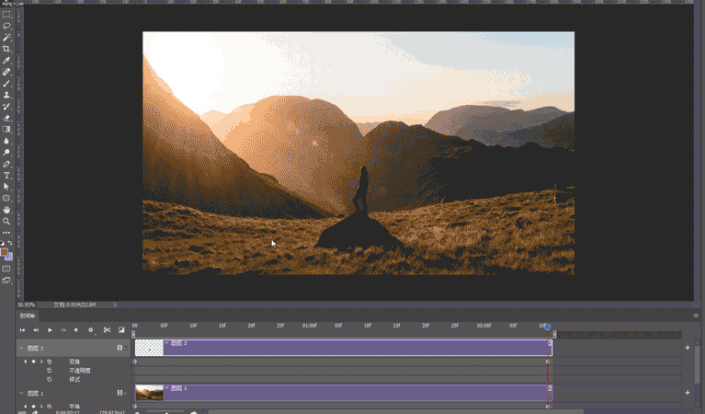
點擊「播放按鈕」,觀察變換是否自然,如果不夠自然需要對畫面再次進行調(diào)整。
▼播放按鈕

▼測試完成

第六步,導(dǎo)出
測試完成之后,我們就可以導(dǎo)出視頻或者 Gif 動畫了。
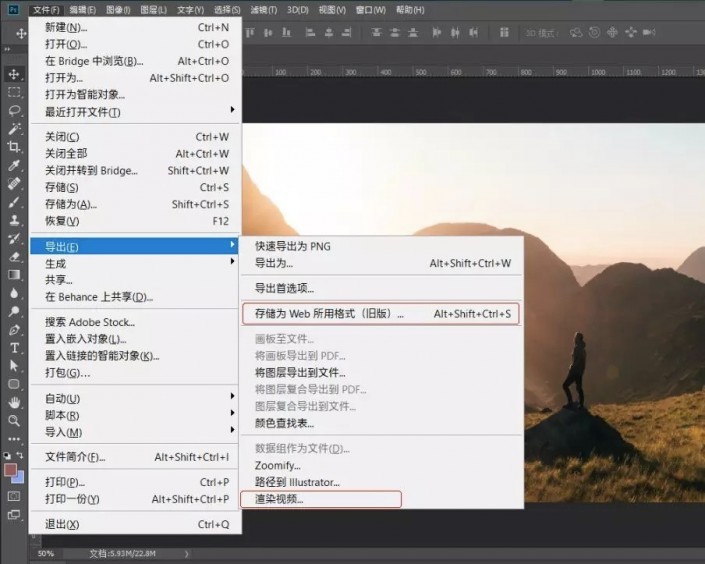
點擊「文件」-「導(dǎo)出」-「儲存為 web 所用格式」/「渲染視頻」。(「儲存為 web 格式」可導(dǎo)出 Gif 動畫,「渲染視頻」可導(dǎo)出視頻文件)
▼播放按鈕

最后一步,大功告成
被壓縮過的渣畫質(zhì) Gif 動畫(無奈.jpg)。




快快把喜歡的靜態(tài)照片做成動態(tài)照片吧,感受一下不一樣的形態(tài)展示,希望同學(xué)們從中找到學(xué)習(xí)的樂趣。

![[IR動圖教程] Photoshop打造星光閃](https://img.lvups.com/d/file/titlepic/2022/12/25/gh2zmlu1e2z.gif)
![[IR動圖教程] 適合新手的閃字動畫](https:http://design.yesky.com/imagelist/2007/113/jpmne6b266y1.gif)
![[IR動圖教程] 字效閃光小GIF制作教](https://img.lvups.com/d/file/titlepic/2022/12/25/coek5zo1chr.jpg)
![[IR動圖教程] PS與ImageReady制作](https://img.lvups.com/d/file/titlepic/2022/12/25/jt3vkobku4l.gif)























