photoshop教程:制作印刷文字復古的鏤空人臉
2023-11-12 17:20:36
來源/作者: /
己有:4人學習過

第七步:
現在基本上算完工了。接下來將展示最后的技巧。現在,只需要給照片加點復古的顏色,再添點具有視覺沖擊力的效果就完成了我們的設計。
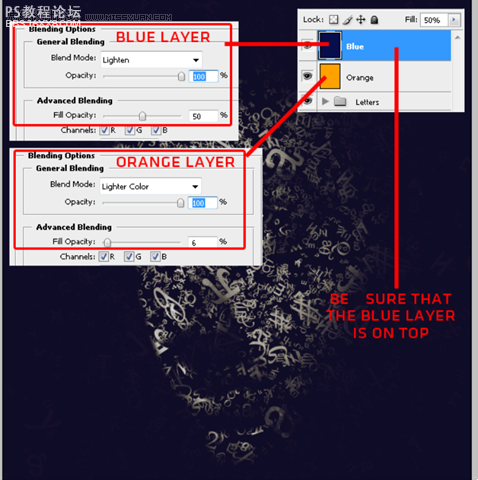
新建兩層,(快捷鍵:CTRL+SHIFT+N),并命名為:Blue 和 orange。將Blue層填充#080d4c。同理 將orange 填充 #ffc600。
Blue層不透明度為50%,混合模式為 變亮. Orange層的不透明度為 6%,混合模式為 顏色減淡 。把Blue層放在上面。如下圖:

, 第八步:
現在,我們來添加點光效。按B選擇筆刷工具。選一個常規的圓筆刷,直徑150px。選擇兩種顏色來畫線條,#00fffc,#00ff4e。
設置好筆刷后,新建一層(ctrl+shift+n),用上面選好的顏色分別畫兩條由左上角到右下角的線條,圖下圖:

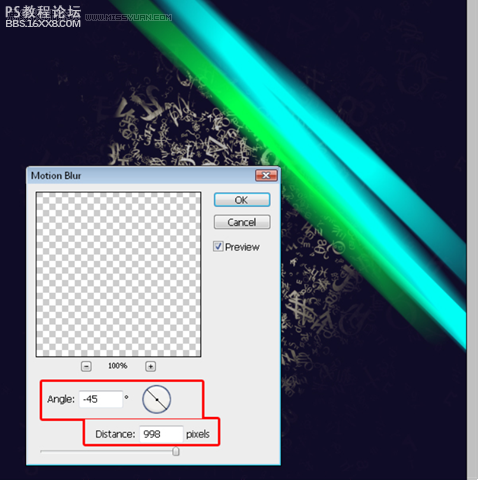
第九步:
選擇你畫了線的那層。執行 濾鏡—模糊—動感模糊,確保角度是-45°間距998px。如下圖:

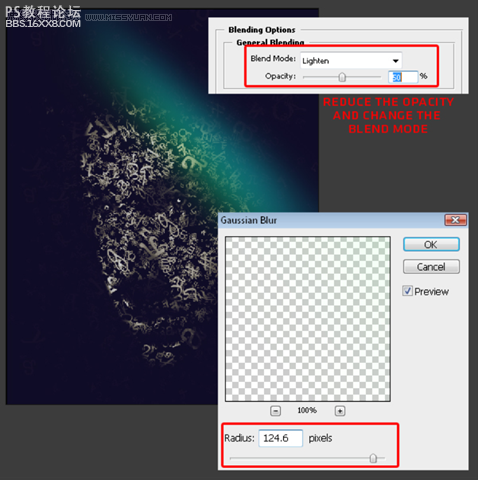
第十步:
繼續執行 濾鏡—模糊—高斯模糊。模糊半徑為124px,完成后,在混合模式里把這層的混合模式由正常改為變亮。同時降低不透明度為50%。如下圖:

第十一步:
新建一層,選擇筆刷工具,設置不變,顏色選擇#ff0066.如下圖畫:

第十二步:
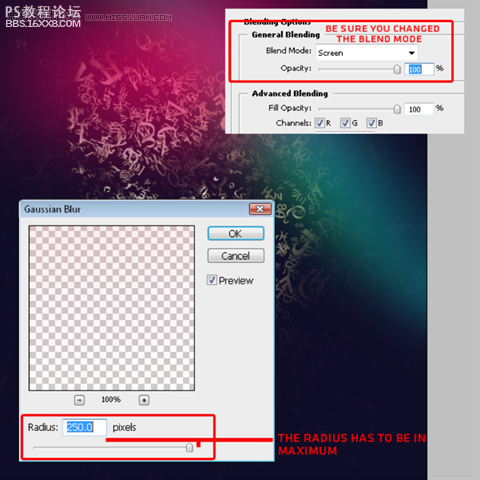
重復剛才的步驟,執行 濾鏡—模糊—高斯模糊。半徑為最大,250px。并把這層的混合模式改為 濾色。如下圖:

, 第十三步:
現
在打開我們準備好的圖片,Fireworks。因為我感覺顏色不怎么合適,就用色相飽和度工具調節一下,按 CTRL+U 調出 色相飽和度 面板,把
色相調到-98,這樣整張圖就偏洋紅色了,和背景搭配起來舒服多了。接著按CTRL+A
全選,復制,回到我們工作的文檔,粘貼一下就OK。正如你所看到的,增加了一個新的圖層。如下圖一樣旋轉一下。

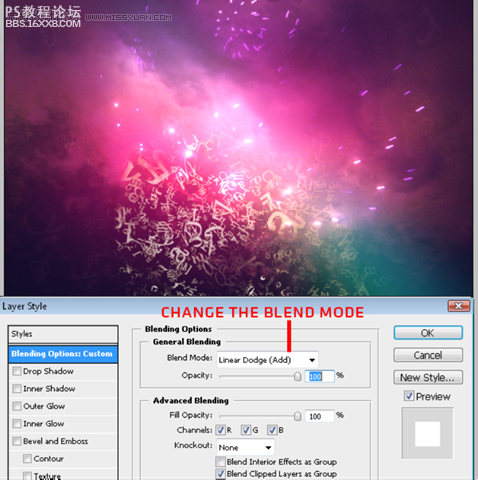
第十四步:
將該層的混合模式改為 線性減淡。

第十五步:
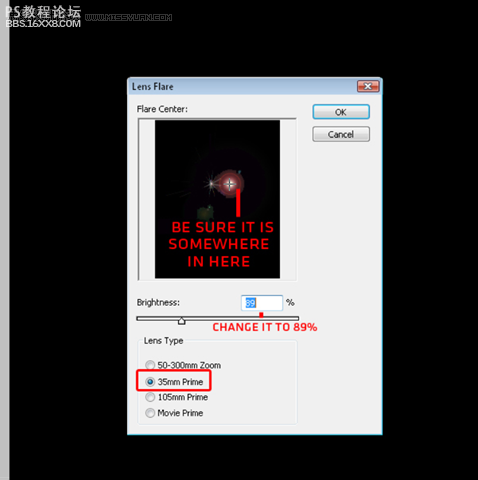
新建一層,填充純黑,執行 濾鏡—渲染—鏡頭光暈,并設置亮度為89%。鏡頭類型選擇 35MM聚焦。 如下圖放置:

第十六步:
回到該層,將混合模式改為 濾色。如下圖安排這層的位置。

總結:
對于最后的效果,你自己還可以有選擇的調節一下直到你自己滿意。
上一篇:工具教程,多邊形工具使用實例
下一篇:字體知識,教你怎么給配圖選字體
























