鼠繪蜻蜓,鼠繪一只簡潔的發光蜻蜓圖案
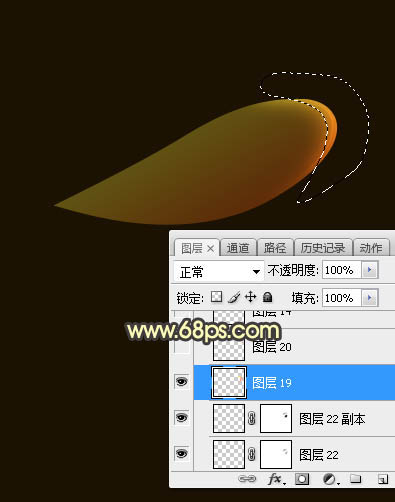
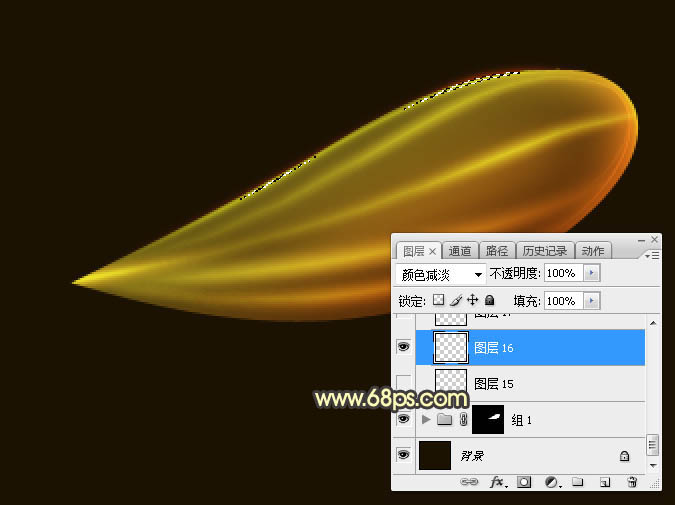
6、新建一個圖層,用鋼筆勾出右側邊緣高光選區,羽化5個像素后拉上之前的漸變色,取消選區后效果如下圖。

<圖9>
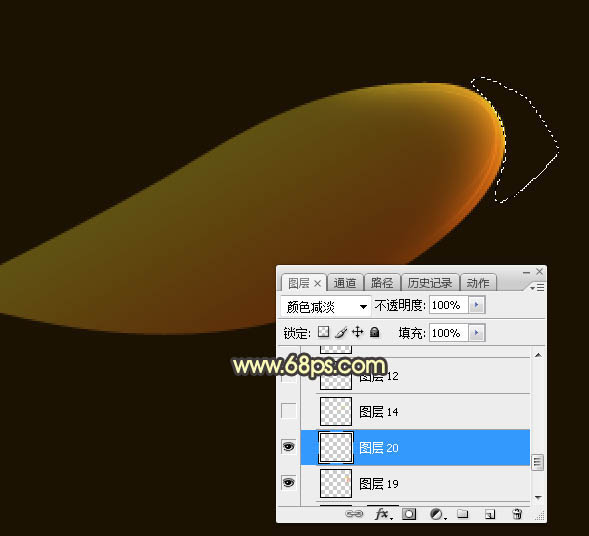
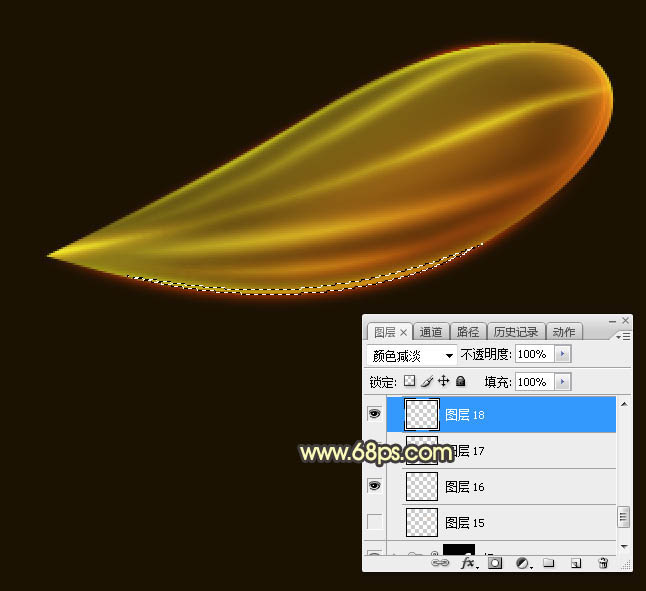
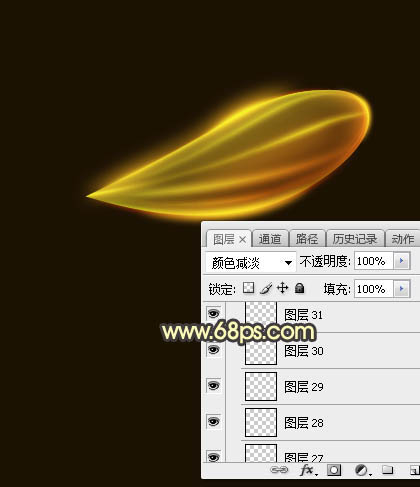
7、用鋼筆工具沿邊緣勾出下圖所示的選區,羽化2個像素后按Ctrl + J 把選區部分的色塊復制到新的圖層,再把混合模式改為“顏色減淡”,效果圖11。

<圖10>

<圖11>
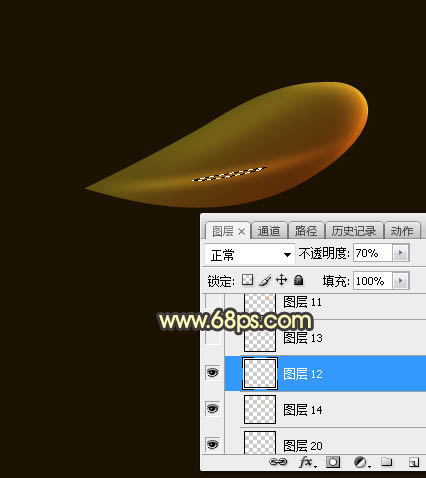
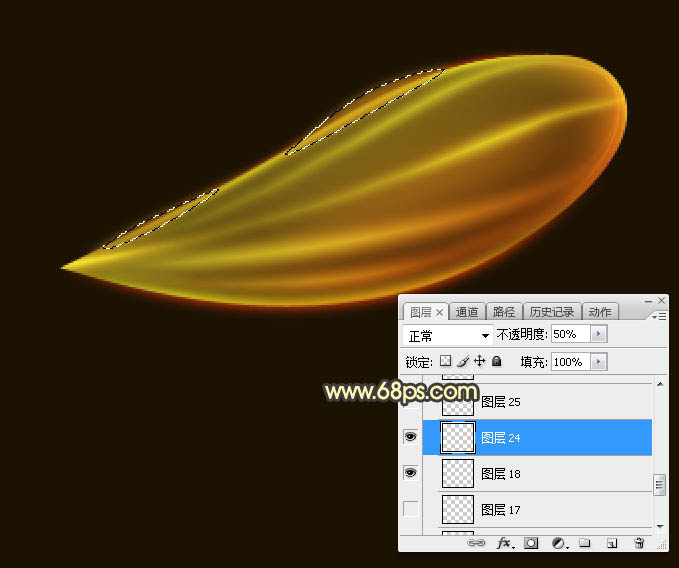
8、新建一個圖層,用鋼筆勾出中間部分的高光選區,羽化2個像素后拉上之前的漸變色,如圖12。拉好漸變后不要取消選區,選擇菜單:選擇 > 修改 > 收縮,數值為1,確定后按Ctrl + J 把選區部分的色塊復制到新的圖層混合模式改為“顏色減淡”,效果如圖13。

<圖12>

<圖13>
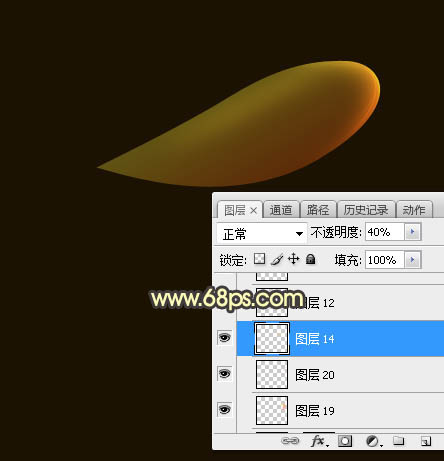
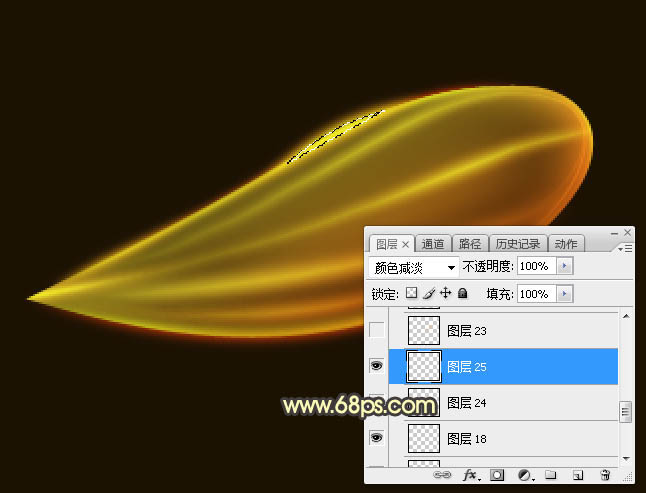
9、新建圖層,同樣的方法制作中間及邊緣的其他高光,如圖14,15。

<圖14>

<圖15>
10、在圖層的最上面新建一個圖層,給翅膀的外邊緣增加一些高光,如圖16 - 20。

<圖16>

<圖17>

<圖18>

<圖19>

<圖20>
上一篇:PS教程:手繪霸氣的魏文帝曹丕
下一篇:鼠繪卡通,鼠繪一只卡通熊貓教程




























