photoshop合成設計實例:室內復古瀑布效果
2022-12-26 01:13:40
來源/作者: /
己有:47人學習過
原作者自我介紹:我是一個來自羅馬尼亞的自由設計師,若干年前我發現了設計的美麗,于是傾注了大量的時間,致力成為一個優秀的設計師。
本文為翻譯教程
原文名稱:Create an Out of Bounds Fantasy Illustration
原文作者:Constantin Potorac

作者自我介紹:我是一個來自羅馬尼亞的自由設計師,若干年前我發現了設計的美麗,于是傾注了大量的時間,致力成為一個優秀的設計師。
最終效果預覽:

所有使用素材,見2樓素材包。(譯者)
Step 1第一步
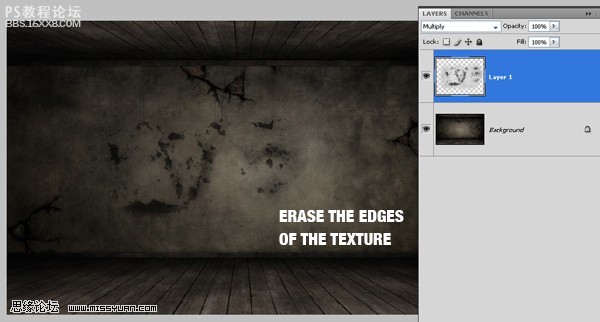
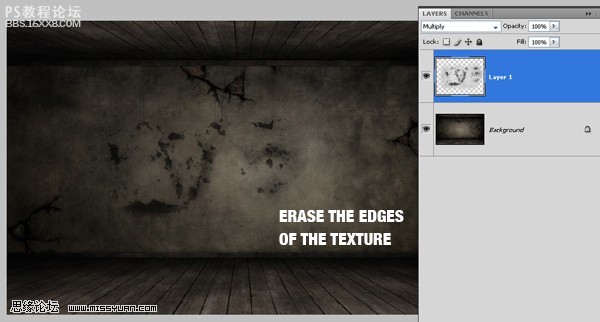
打開黑暗舊房間圖片,這個房間看起來相當不錯,但是我們想要增加一些裂痕(裂縫),所以,使用帶有痕跡的素材,調整素材大小到合適大小。
添加素材圖后,模式正片疊底,使用橡皮擦工具(E),擦去圖片邊緣,同時,使用減淡工具(O),讓部分區域變淡,調整飽和度讓整體效果更完美。


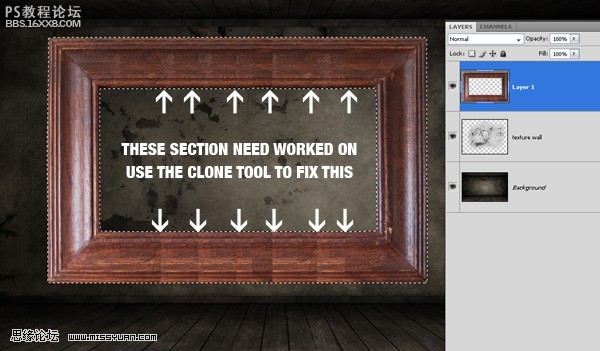
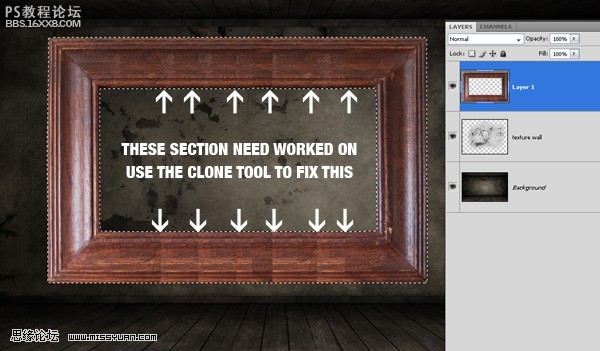
,Step 2第二步 添加相框素材到場景中,先使用鋼筆工具(P),去除相框外的背景。選擇框架部分,CTRL+J,復制出相框部分, 下一步,將相框拉長,在復制的小相框部分擺好位置后,合并圖層,使用仿制圖章工具 (S)處理下框
Step 2第二步
添加相框素材到場景中,先使用鋼筆工具(P),去除相框外的背景。選擇框架部分,CTRL+J,復制出相框部分, 下一步,將相框拉長,在復制的小相框部分擺好位置后,合并圖層,使用仿制圖章工具 (S)處理下框架,是相框看起來像是一個整體。





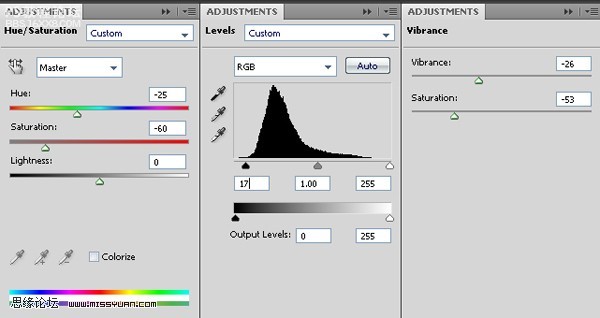
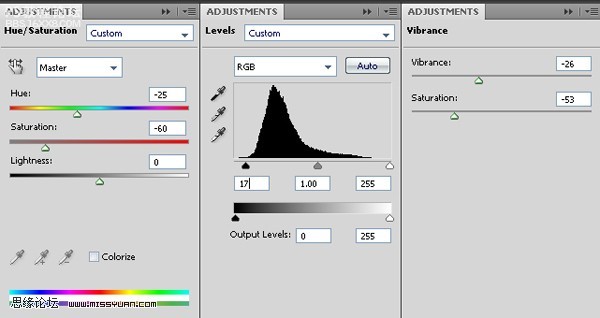
,Step 3第三步 現在需要給相框上一點色彩效果。 選擇色相/飽和度:-25,,-60 ,0; 色階: 17, 1.00, 255; 亮度/對比度: -26 ,-53.。如下圖所示。 Step 4第四步 現在我們已經設置完成了相框的顏色,需要給它增加一
Step 3第三步
現在需要給相框上一點色彩效果。 選擇色相/飽和度:-25,,-60 ,0; 色階: 17, 1.00, 255; 亮度/對比度: -26 ,-53.。如下圖所示。


Step 4第四步
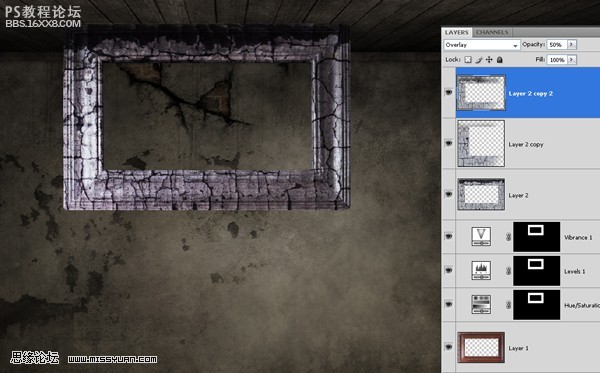
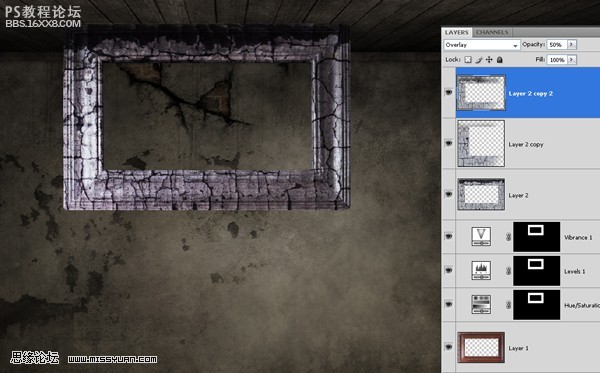
現在我們已經設置完成了相框的顏色,需要給它增加一點裂痕。裂痕素材:https://img.lvups.com/d/file/bigpic/2022/12/26/jgciesbeikq /> 添加列橫素材,圖層模式疊加,不透明度50%。裁剪裂痕素材,剛好覆蓋相框的大小。復制圖層2次,合并圖層。
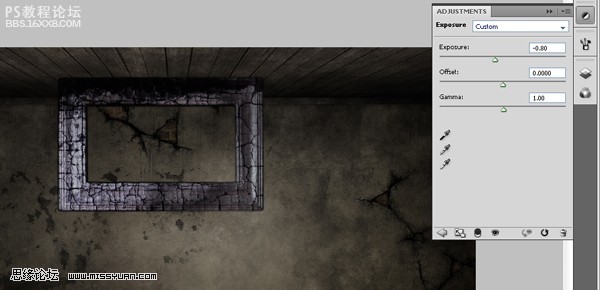
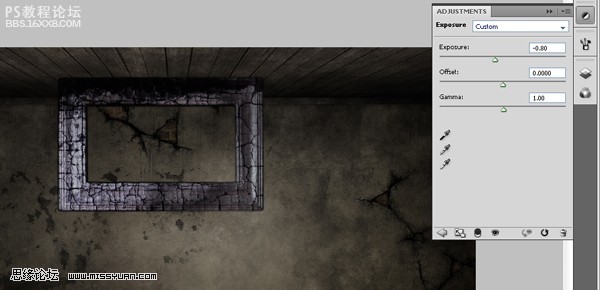
調整圖效,亮度/對比度:0,,-40 ,曝光度:-0.80, 位移0.0000, 灰度系數1.00.(圖像-調整-曝光度 譯者)



,Step 5第五步 下一步就是在相框中添加一幅圖片,創建壁畫。添加海景素材進場景,調整大小,擺好位置,并適度旋轉一定角度。 調整圖效:亮度/對比度:26 , -30.。合并海景素材和相框。現在使用自由變換工具,(CTRL+
Step 5第五步
下一步就是在相框中添加一幅圖片,創建壁畫。添加海景素材進場景,調整大小,擺好位置,并適度旋轉一定角度。
調整圖效:亮度/對比度:26 , -30.。合并海景素材和相框。現在使用自由變換工具,(CTRL+T)選擇扭曲講相框的角點拉出變形,如下圖所示。(你可以想象它正被強大的力量吸引)設置曝光度 -1.00 ,添加色彩平衡:(中間調)0,0,-10。
本文為翻譯教程
原文名稱:Create an Out of Bounds Fantasy Illustration
原文作者:Constantin Potorac

作者自我介紹:我是一個來自羅馬尼亞的自由設計師,若干年前我發現了設計的美麗,于是傾注了大量的時間,致力成為一個優秀的設計師。
最終效果預覽:

所有使用素材,見2樓素材包。(譯者)
Step 1第一步
打開黑暗舊房間圖片,這個房間看起來相當不錯,但是我們想要增加一些裂痕(裂縫),所以,使用帶有痕跡的素材,調整素材大小到合適大小。
添加素材圖后,模式正片疊底,使用橡皮擦工具(E),擦去圖片邊緣,同時,使用減淡工具(O),讓部分區域變淡,調整飽和度讓整體效果更完美。


,Step 2第二步 添加相框素材到場景中,先使用鋼筆工具(P),去除相框外的背景。選擇框架部分,CTRL+J,復制出相框部分, 下一步,將相框拉長,在復制的小相框部分擺好位置后,合并圖層,使用仿制圖章工具 (S)處理下框
Step 2第二步
添加相框素材到場景中,先使用鋼筆工具(P),去除相框外的背景。選擇框架部分,CTRL+J,復制出相框部分, 下一步,將相框拉長,在復制的小相框部分擺好位置后,合并圖層,使用仿制圖章工具 (S)處理下框架,是相框看起來像是一個整體。





,Step 3第三步 現在需要給相框上一點色彩效果。 選擇色相/飽和度:-25,,-60 ,0; 色階: 17, 1.00, 255; 亮度/對比度: -26 ,-53.。如下圖所示。 Step 4第四步 現在我們已經設置完成了相框的顏色,需要給它增加一
Step 3第三步
現在需要給相框上一點色彩效果。 選擇色相/飽和度:-25,,-60 ,0; 色階: 17, 1.00, 255; 亮度/對比度: -26 ,-53.。如下圖所示。


Step 4第四步
現在我們已經設置完成了相框的顏色,需要給它增加一點裂痕。裂痕素材:https://img.lvups.com/d/file/bigpic/2022/12/26/jgciesbeikq /> 添加列橫素材,圖層模式疊加,不透明度50%。裁剪裂痕素材,剛好覆蓋相框的大小。復制圖層2次,合并圖層。
調整圖效,亮度/對比度:0,,-40 ,曝光度:-0.80, 位移0.0000, 灰度系數1.00.(圖像-調整-曝光度 譯者)



,Step 5第五步 下一步就是在相框中添加一幅圖片,創建壁畫。添加海景素材進場景,調整大小,擺好位置,并適度旋轉一定角度。 調整圖效:亮度/對比度:26 , -30.。合并海景素材和相框。現在使用自由變換工具,(CTRL+
Step 5第五步
下一步就是在相框中添加一幅圖片,創建壁畫。添加海景素材進場景,調整大小,擺好位置,并適度旋轉一定角度。
調整圖效:亮度/對比度:26 , -30.。合并海景素材和相框。現在使用自由變換工具,(CTRL+T)選擇扭曲講相框的角點拉出變形,如下圖所示。(你可以想象它正被強大的力量吸引)設置曝光度 -1.00 ,添加色彩平衡:(中間調)0,0,-10。
上一篇:ps合成森林中的愛神




























