Photoshop設計動態APP演示動畫
2024-01-22 17:25:23
來源/作者: /
己有:1人學習過
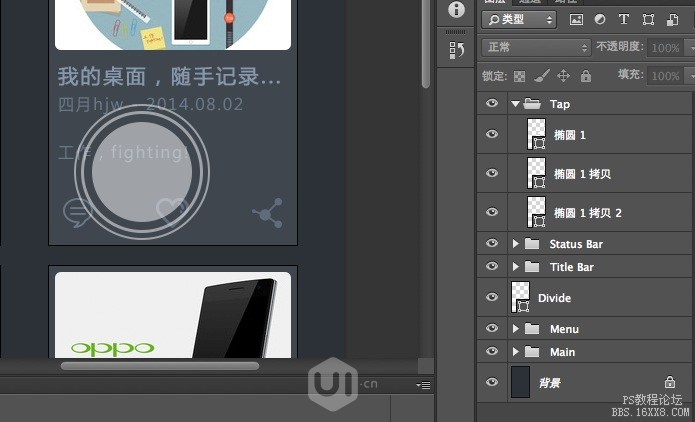
觸控點
步驟1
創建新圖層,命名為“Tap”,畫一個白色形狀,不透明度70%

步驟2
復制這個圓形,擴大,去掉填充,描邊設置為3pt白色
繼續復制,擴大,描邊2pt
完事后居中對齊

隱藏tap圖層組,因為剛加載完界面是不會顯示觸控點的,但是當選擇元素產生轉場時會出現。
滾動效果
步驟1
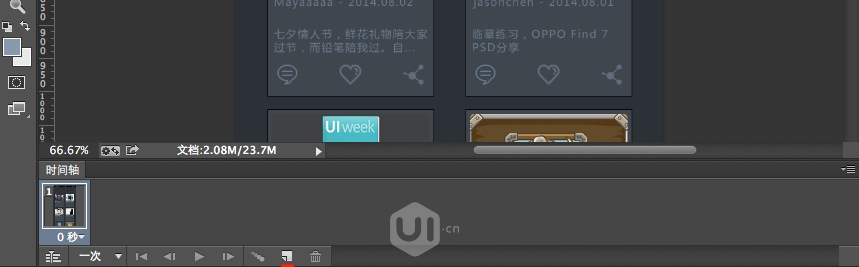
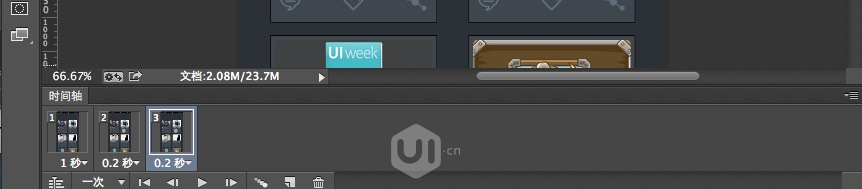
現在,終于開始做UI動態演示效果了,打開時間軸面板,創建幀動畫
按下圖那個紅色劃線按鈕,創建新幀


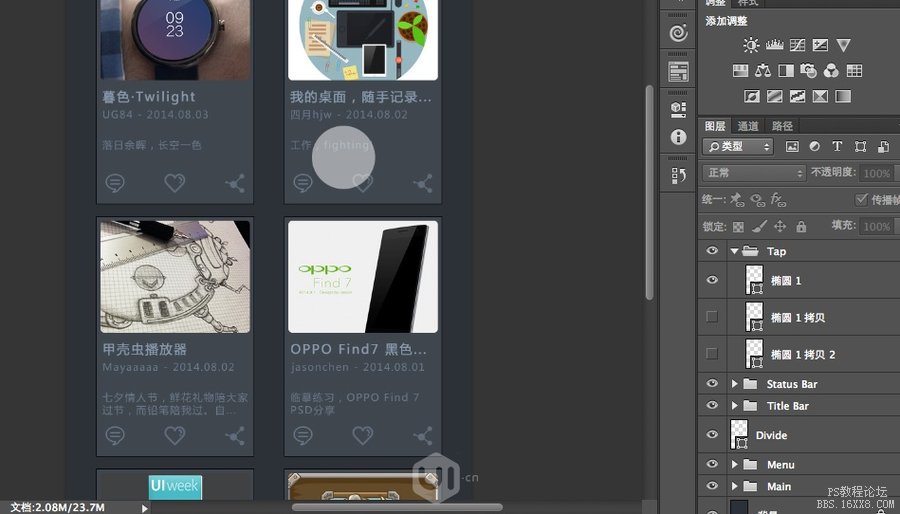
步驟2
顯示Tap圖層組,隱藏兩個描邊圓,用來代表滾動手勢。當開始滾動時,兩個描邊圈也出現,漣漪效果能夠突出滾動手勢。

步驟3
第一幀1s,第二幀開始幀延遲設置為0.2s

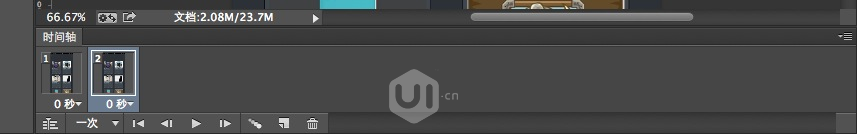
步驟4
添加幀

下一篇:液體效果,制作噴濺的液態裙子教程




























