Photoshop設計動態APP演示動畫
2024-01-17 17:35:13
來源/作者: /
己有:6人學習過
步驟6
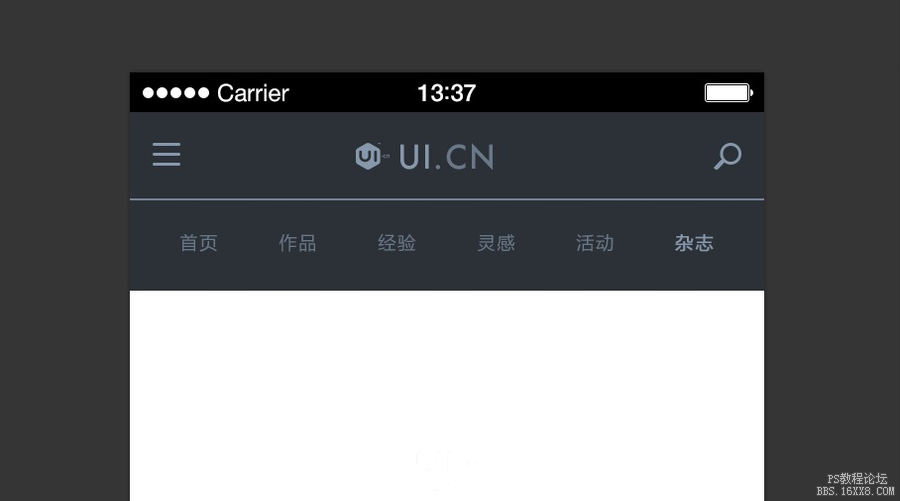
在128和220px水平參考線之間的區域創建選區,填充顏色和上一選區顏色一樣。
然后在兩個區域之間添加2px,不透明度80%的亮色的分割線。

步驟7
選擇文字工具,添加分類。
為了暗示所選中的分類,所選中的分類要用粗體、亮色。
其他用普通粗細,暗色。
然后“雜志”復制一份,使用粗體+亮色,然后不透明度設置為0%,暫時隱藏
“首頁復制一份”,常規體+暗色,不透明度設置為0%,暫時隱藏


步驟8
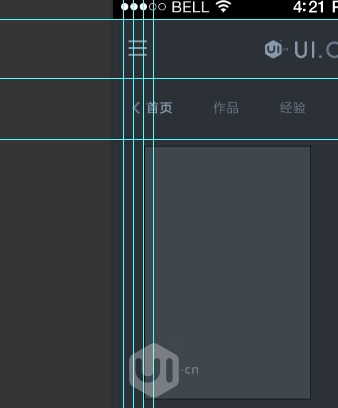
在菜單項的左右添加箭頭,使用圓角矩形即可。

步驟9
背景填充為標題欄和菜單欄的顏色,確保背景圖層處于GUI元素下方。

步驟10
在主題區域中,劃出如下圖選區,填充顏色#3f464e

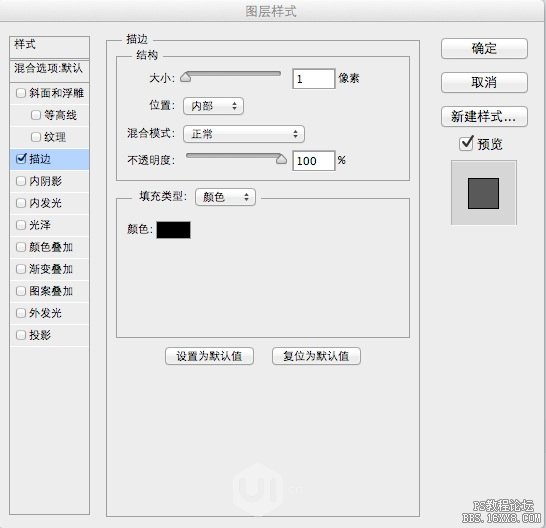
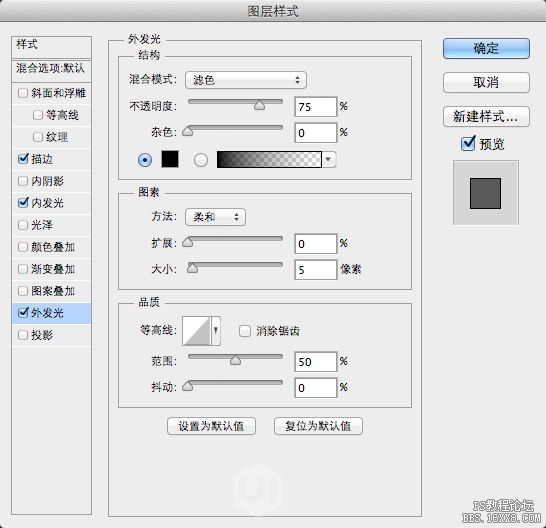
添加圖層樣式,描邊,內陰影,外發光。具體參數如下。



上一篇:講解ps cs6顏色查找功能
下一篇:ps cc做暗黑質感金屬字教程




























