寵物小精靈,設計寵物小精靈球主題圖標
繪制按鈕圓形底座:
點擊拾色器 輸入色值:#d7d7d7 創建橢圓:寬:96px; 高:96px; 對齊中心
賦予按鈕圓形底座光感,制造體積感:
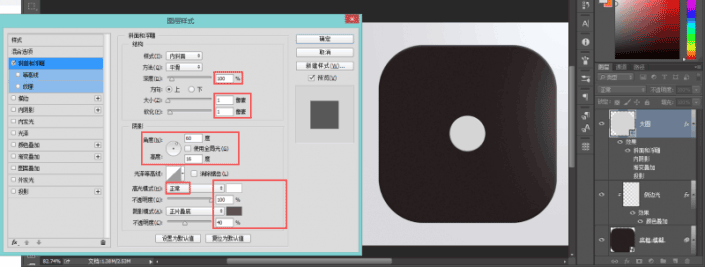
添加圖層樣式:斜面浮雕 樣式:內斜面 方法:平滑 大小:1px 軟化:1px 角度:60° 高度:16° 高光:#ffffff 陰影:#5b5353

<點圖片看大圖>
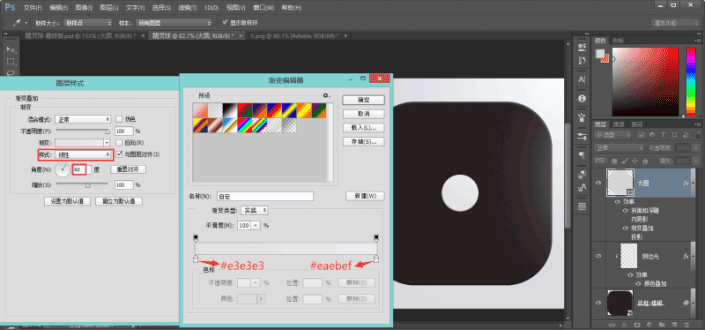
添加圖層樣式:漸變疊加 模式:正常 樣式:線性 縮放:100% 顏色:#e3e3e3 ~ #eaebef

<點圖片看大圖>
添加圖層樣式:內陰影 模式:正常 顏色:#ffffff 角度:60° 距離:1px 大小:2px

<點圖片看大圖>
添加圖層樣式:投影 模式:正常 顏色:#0d0a0d 角度:60° [都不要勾選全局光] 距離:3px 大小:5px

<點圖片看大圖>
繪制中心按鈕:
將 [大圓] 復制一層,Ctrl+t自由變換,將圓縮小到寬:52px; 高:52px左右,中心對齊即可。右鍵清除圖層樣式,重新添加圖層樣式,樣式的使用原理和 [大圓] 圖層差不多,所以我就不多解釋,直接上圖。
添加圖層樣式:斜面浮雕 樣式:內斜面 方法:平滑 大小:1px 軟化:2px 角度:60° 高度:54° 高光:#ffffff 陰影:#5b5353

<點圖片看大圖>
添加圖層樣式:漸變疊加 模式:正常 樣式:線性 角度:-120° 縮放:100% 顏色:#e3e3e3 ~ #f5eee

<點圖片看大圖>
添加圖層樣式:投影 模式:正片疊底 顏色:#88838a 角度:60° 距離:3px 擴展:1px 大小:3px

<點圖片看大圖>
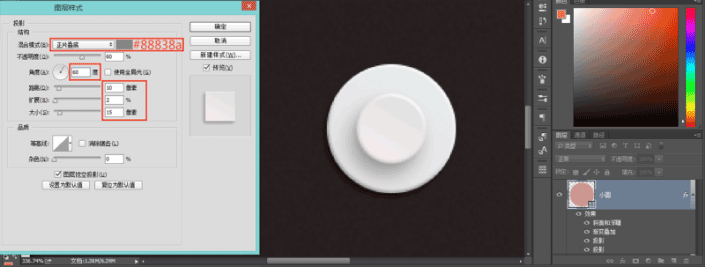
添加圖層樣式:投影 模式:正片疊底 顏色:#88838a 角度:60° 距離:10px 擴展:2px 大小:15px

<點圖片看大圖>
現在按鈕的效果基本上都呈現出來了,這里值得一提的是,在最后給按鈕添加投影時,我添加了兩層,這是為了增加投影的層次以及空間感,算是現在常見的投影手法。這在后面制作投影的時候還會用到很多,要是感興趣的同學可以看看這篇文章:一份簡單易上手的青春彌散陰影修煉手冊
上一篇:ps合成奇幻冰火面效果教程
下一篇:直方圖,教你如何看懂通道直方圖




























