ps cc使用時間軸制作炫酷動畫
演示動畫:

蒙版:使用蒙版的時候蒙版位置與蒙版啟用一起使用。圖層蒙板位置具有控制動畫效果范圍的作用。矢量蒙板位置則控制矢量圖層對象的移動。
演示動畫:

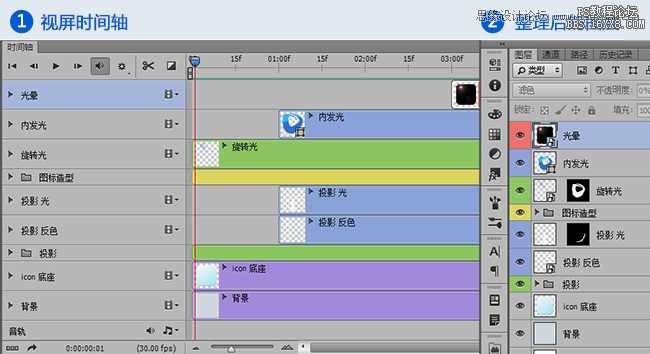
3、視頻時間軸的使用
根據要使用的參數,點擊![]() 啟用關鍵幀動畫,然后移動浮標到關鍵幀上,再根據對應的參數調整圖層,時間軸就會自動創建關鍵幀。
啟用關鍵幀動畫,然后移動浮標到關鍵幀上,再根據對應的參數調整圖層,時間軸就會自動創建關鍵幀。
4、看看桌面圖標動畫制作思路:
(1)在接到需求時,先在紙上勾勒自己想要的大致動畫效果,再去網上找一些動畫效果參考,覺得合適把他保存下來,方便后面與需求方溝通動畫時,能表達更清楚。
(2)與需求方確認好動畫效果后,接著再在紙上拆解動畫的元素,分析這些動畫的圖層邏輯順序,哪些動畫效果可以借助圖層混合樣式實現,哪些需要把圖層轉換為智能對象等。這一步是為了讓自己在使用視頻時間軸做動畫時,心里會有一個比較清晰的邏輯。

(3)接下來整理確認好的icon圖層(先復制一份源文件備份)。主要做以下幾方面:把圖層標好顏色區分減少圖層數,把可以合并的圖層轉換為智能對象(智能對象可以二次編輯,防止后面意外修改),并命好名稱。

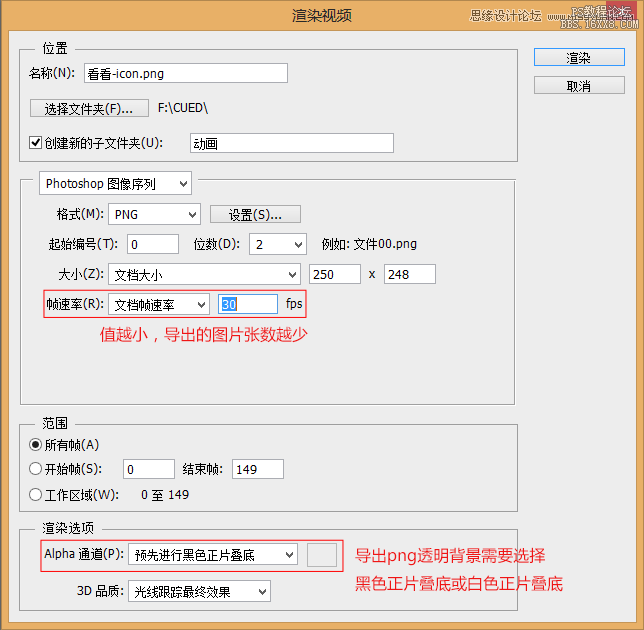
(4)導出動畫:導出gif格式動畫,直接Alt+Ctrl+Shift+S導出;導出序列幀圖片,通過 文件–>導出–>渲染視頻調出面板。

(5)最終動畫效果

5、總結:
(1)在做之前先與需求方溝通好,了解動畫尺寸、格式等信息。確認好動畫效果再動手做。
(2)多用可編輯性圖層(如智能對象、矢量圖層),讓圖層變得可控性。
(3)保持圖層順序邏輯清晰明了,給圖層加以顏色區分及命好名稱,方便在時間軸上觀看。
(4)用圖層樣式做動畫效果。一個圖層樣式不能實現的效果,可以把他拆成多個樣式來實現。同時,樣式的混合模式盡量用正常的模式來做效果,這樣可以保證在轉換位智能對象的時候效果一致。
(5)善用圖層蒙版。
下一篇:小清新,調室內小清新人像照片




























